When it comes to onboarding new employees to your company, there are just about a million different tasks involved. From sending employees welcome packs and checklists, to making sure all their details are added to the right HR tools, it can get overwhelming fast.
And that's just the beginning. Your company might also have a process in place where new employees are paired with buddies for the first few weeks as they get into a routine. Or you might schedule regular Slack messages to make sure they're on track with their tasks.
But if that data all lives in different systems and databases? Nightmare alert.
This is exactly where Zapier Tables comes in. With it, you can create an entire onboarding process that collects and stores all of your employee data in one place. Then you can trigger automated workflows that let you email and message your new employees with their onboarding tasks, assign buddies to them, add their details to other apps, and more. All in one place.
In this blog post, I'll walk you through exactly how to create your own onboarding process using Zapier Tables. Then I'll show you how to take additional next steps to help support your new employees, without the headache of jumping between different systems.
Table of contents
Before you begin
Make sure you have a Zapier account. You can build your own table today at tables.zapier.com. You'll also need access to Zapier Interfaces, which is where you can build your onboarding portal. You can start your own portal today at interfaces.zapier.com.
Step 1: Create a new employee intake form
Let's start off with creating an onboarding form from one of our pre-made templates. To do this, we'll be using Zapier Interfaces, which will create a connected table you can use.
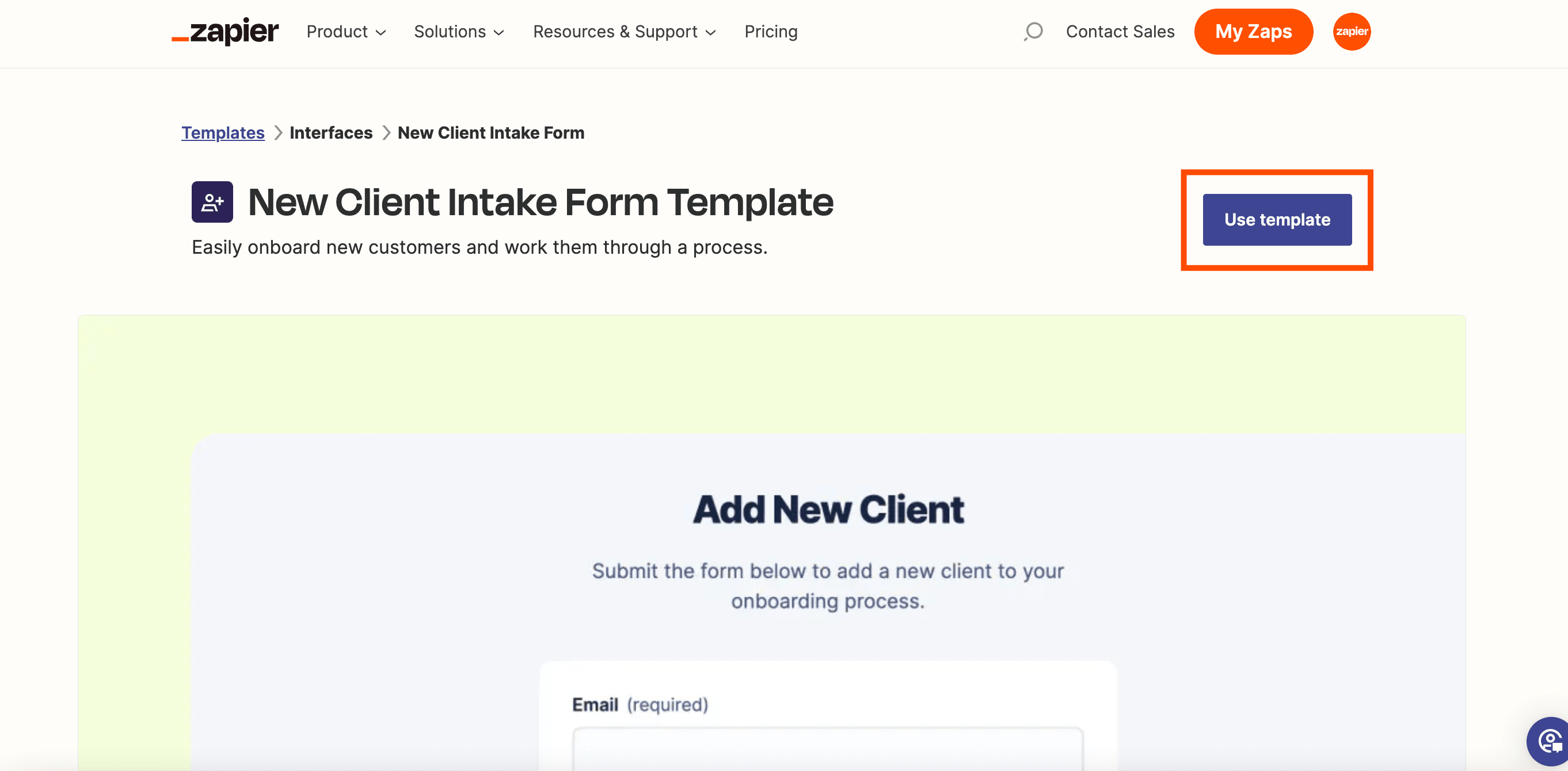
To get started, head over to the New Client Intake template. Click Use template in the top-right corner of your screen.

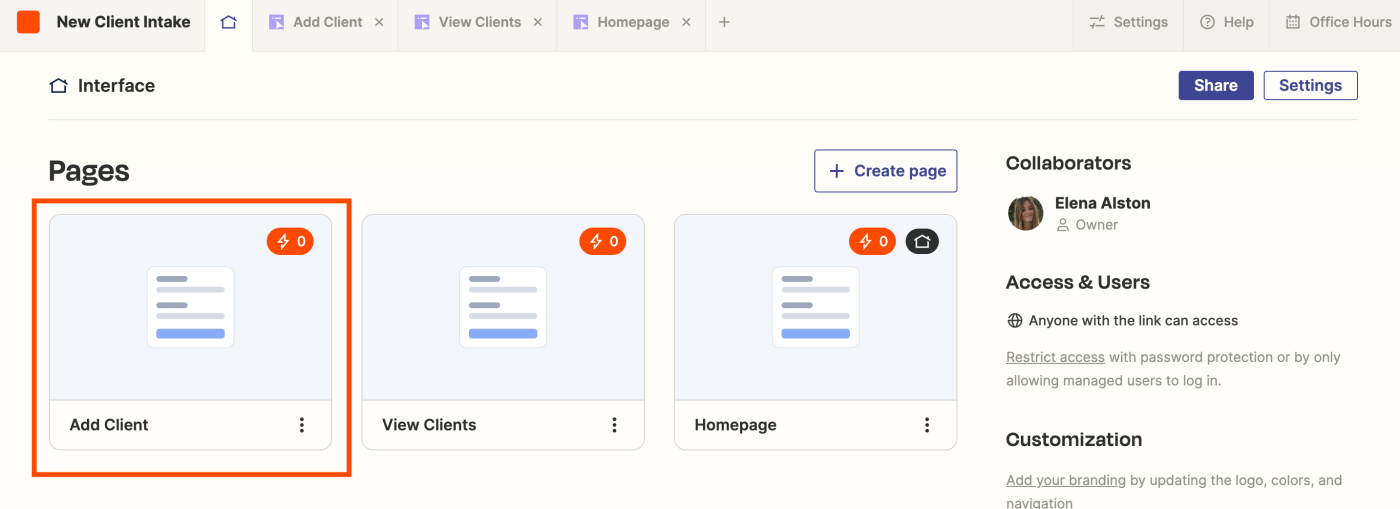
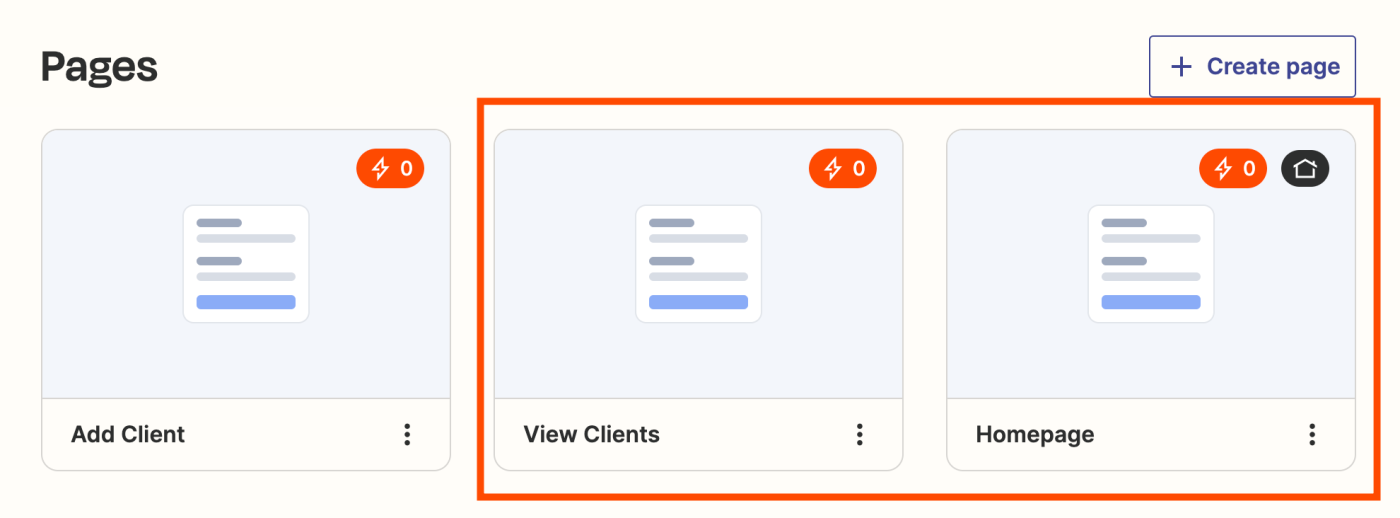
This will create your page within Interfaces. Your page will include an Add Client layout, which is where you'll set up your form and edit the fields. This form is how you can add new employees (or clients) to a table with their basic information.

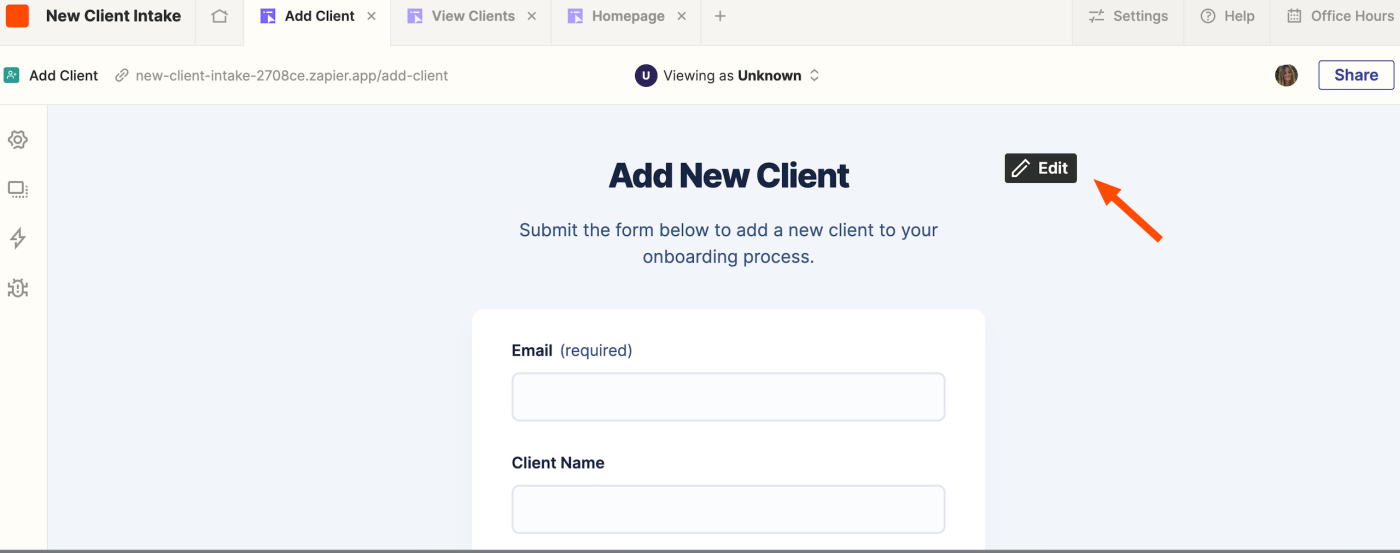
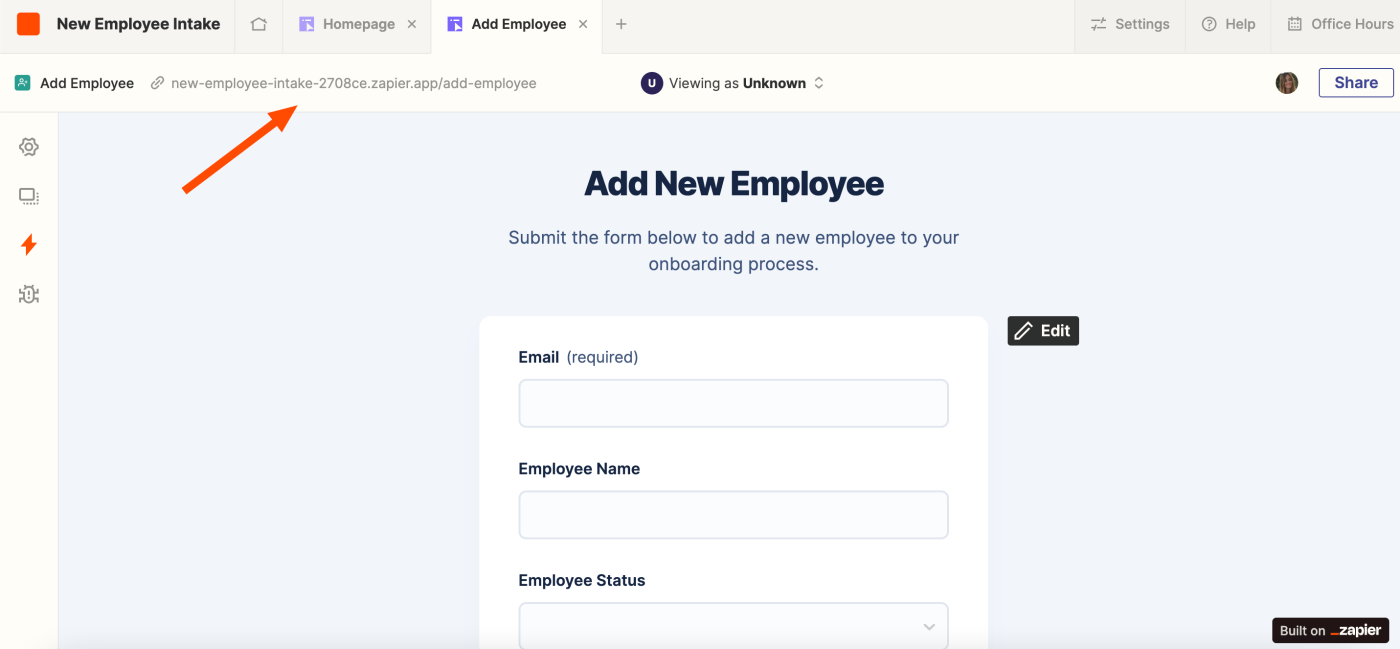
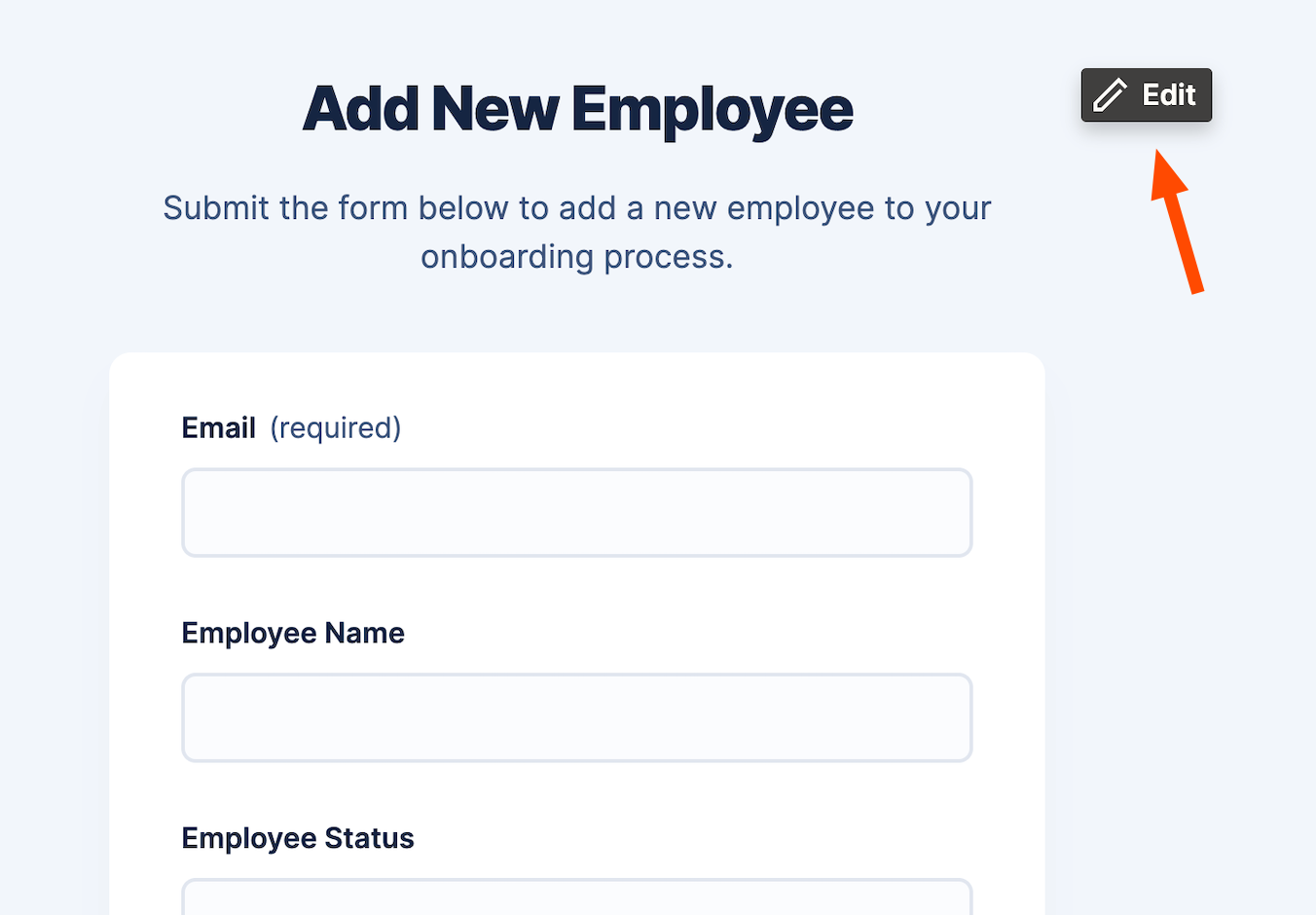
If you click into your Add Client layout, you'll be taken to the backend of your form. You can edit your form's header and fields by clicking on Edit in the right-hand corner of the screen.

For example, in my case I'll be changing Add New Client to Add New Employee throughout the form as this will be a company onboarding process.
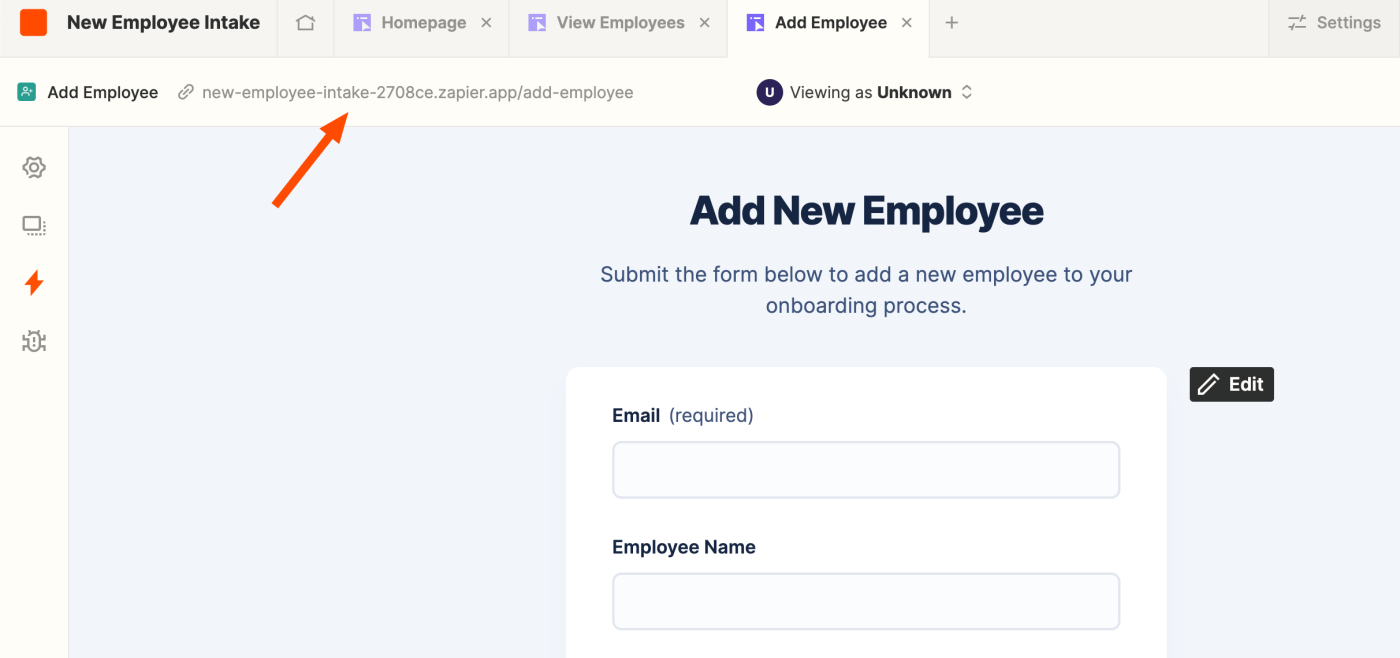
To find your form's public link, just click on the link in the left hand corner.
Note: We'll be adding this link to your portal in a little while, so keep it handy!

Note: We'll be editing and adding more form fields directly into your connected table in a little while, so you don't have to worry about adding any new fields into this form just yet.
Now: let's head back into your form's home page. Your home page also includes a View Clients component, which is a Kanban-style board you can use to move tickets through statuses, and a Homepage component, which is a frontend portal where your onboarding team can access the form's link to submit and view new employees (or clients).

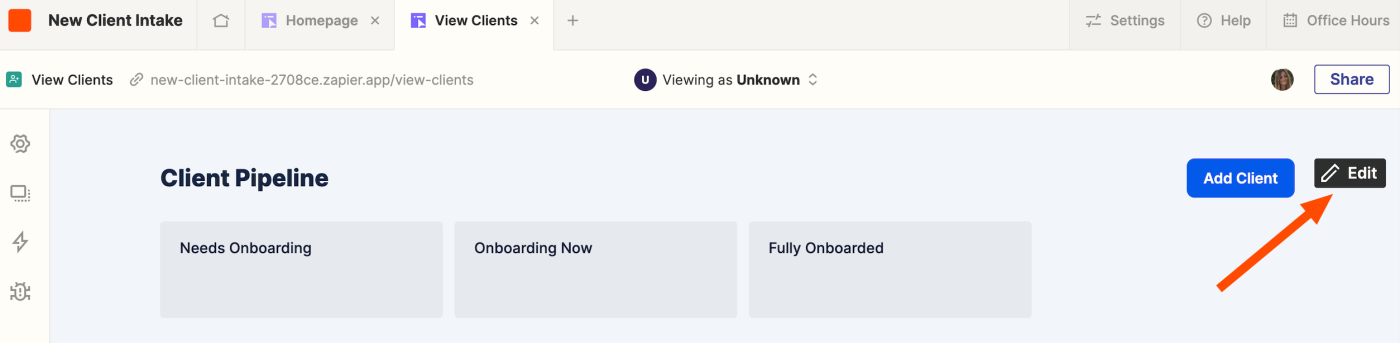
If you click on the View Clients component, you'll see a connected Kanban board, which you can also edit by clicking Edit in the right-hand corner:

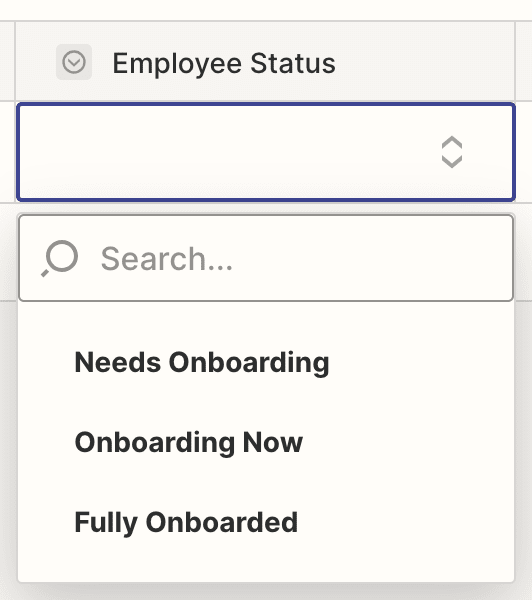
This can be handy for your HR and onboarding teams to track each employee's progress. This is also linked to your connected table in the style of a dropdown field.
Note: Your board's public link can also be found in the top left corner of your screen. Again, we'll be adding this to your portal down below.
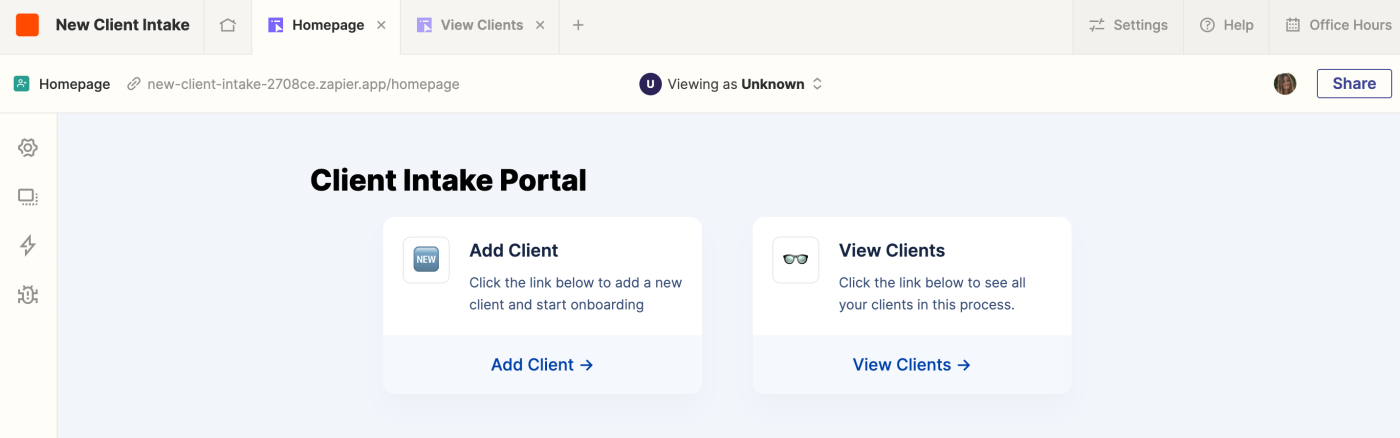
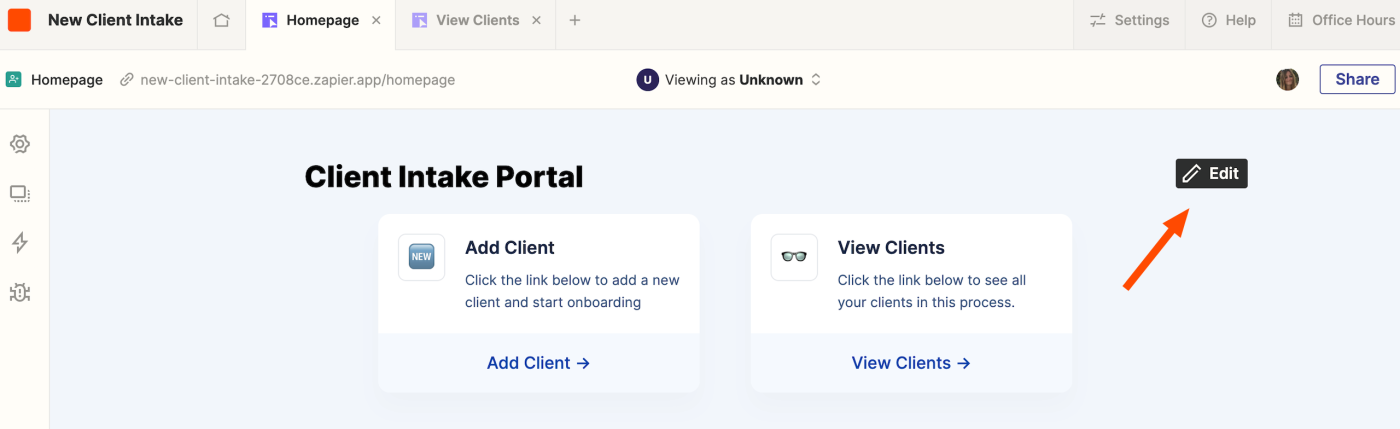
Next, if you click into your Homepage component, you'll be taken to your portal. This front-end page has two sample link cards, which is where your form and Kanban board can live together under one roof, making it easy for your team members to access those links and add new employees to your database.

To edit each link card (those two windows within your portal), click Edit in the right hand corner.

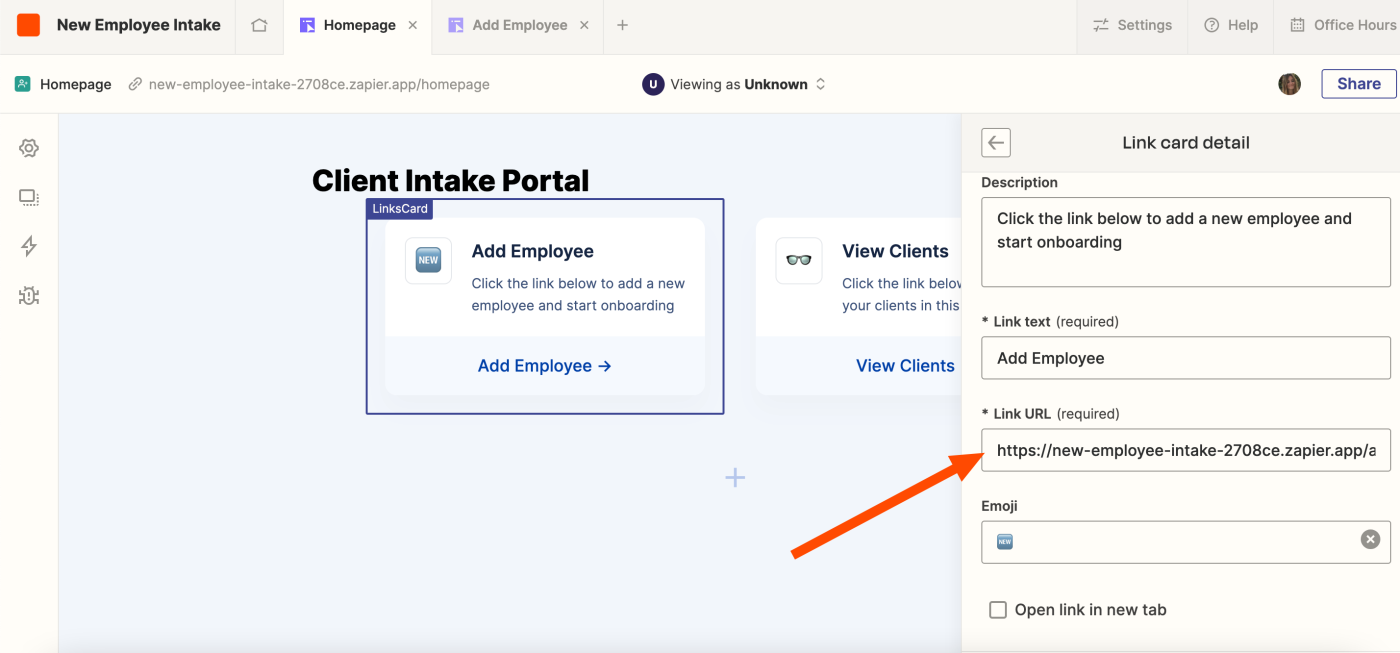
Within each link card, you can add your form's link (the one I told you to keep handy), like so:

Remember to also add your Kanban board link to the second link card. (It's the same process as above.)
Tip: If you're building an employee onboarding process, just remember to change each instance of "clients" to "employees" so that there's no confusion down the line.
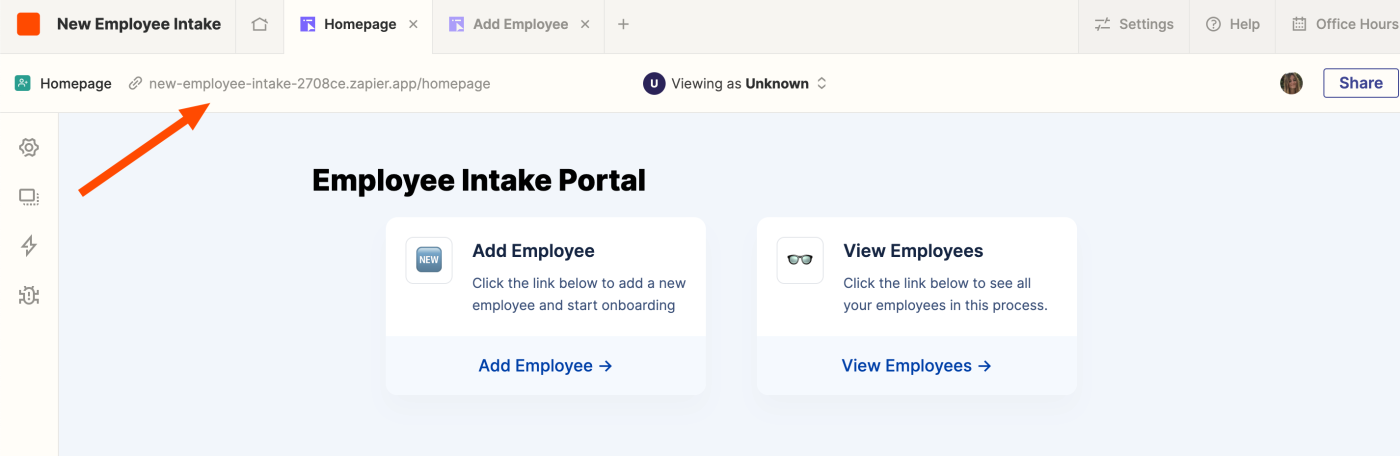
Now, your portal is ready to be used by your whole team. Your portal's public link can be found here:

For more information on customizing an entire portal and a form from scratch, check out this step-by-step guide we put together for you.
Now let's head back to our homepage, so we can get started with our table.

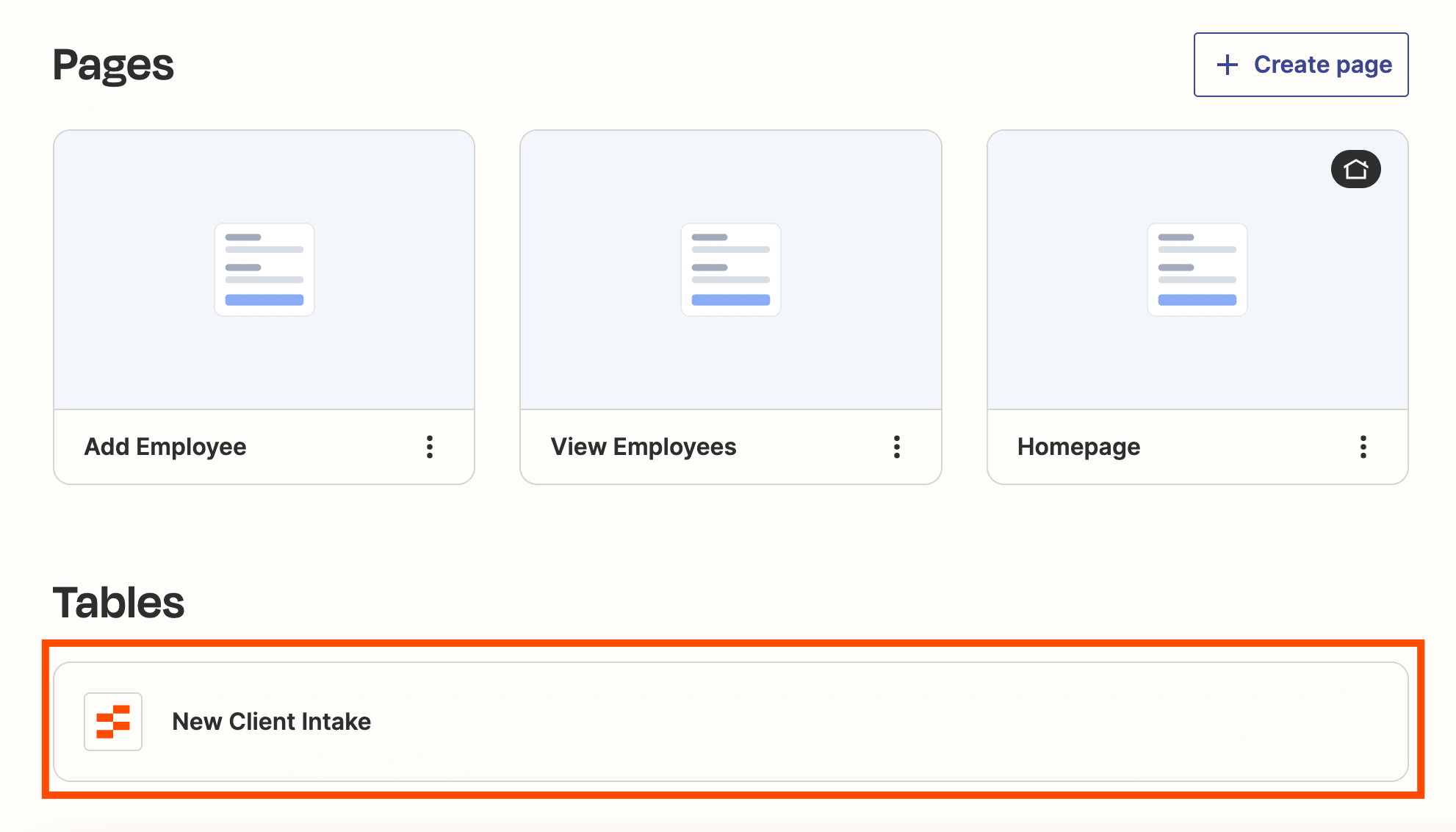
If you scroll down, you'll see that your employee intake layout is automatically connected to a table, where those form submissions will be saved each time your team submits new employee information.

All of the data collected from the form is stored in that Zapier table, which is what we'll be using to create an onboarding process in the rest of this tutorial.
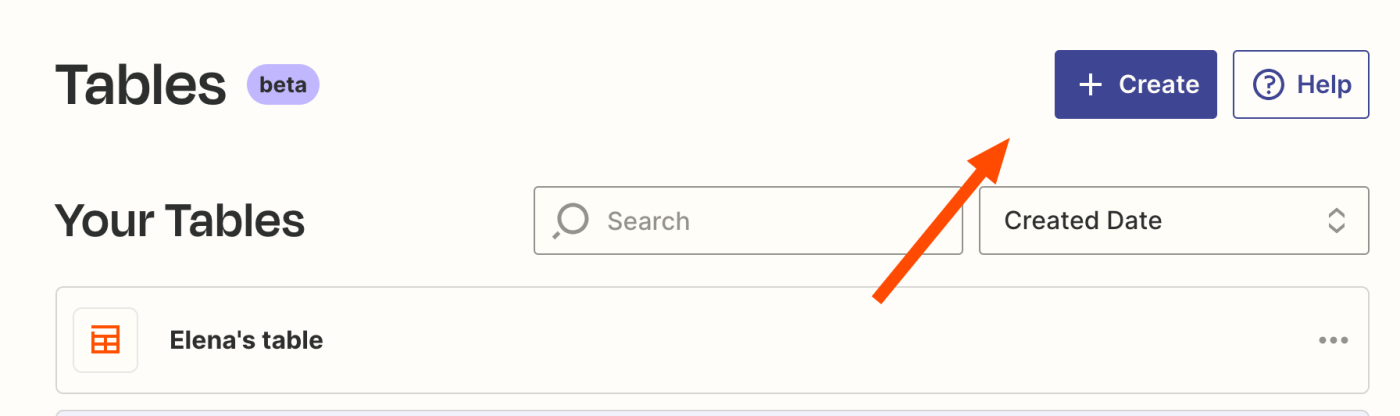
Want to create your own table from scratch without first building an employee intake form and portal in Zapier Interfaces? First, head over to your Tables dashboard. On the top-right corner of your screen, click + Create.

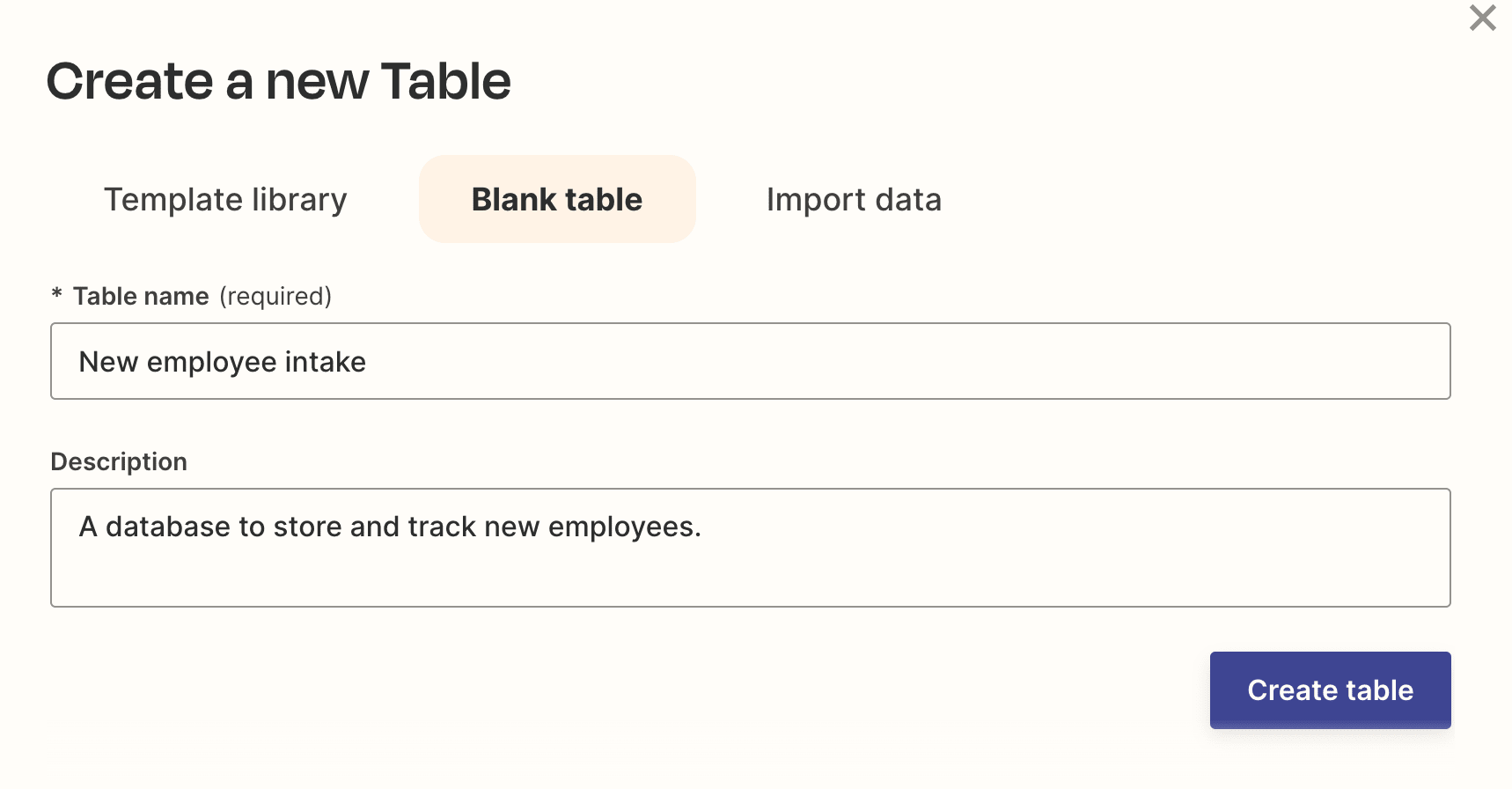
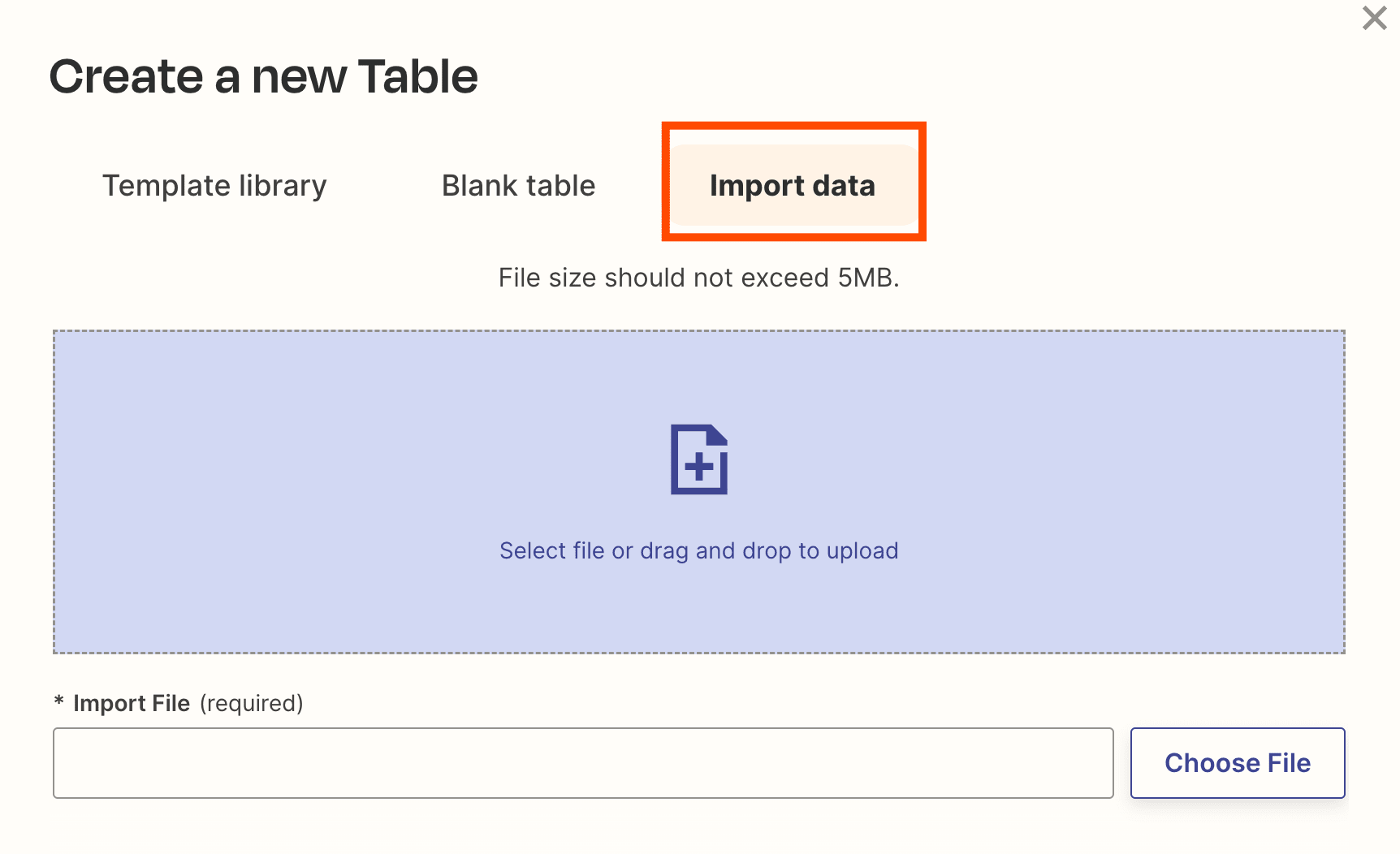
Once you've done that, you'll see multiple table types you can choose from. If you're starting from scratch (and don't have any existing employee info), you'll want to click Blank table.

Give your table a name and a description so you and your team can identify it, like so:

Once you're done, click Create table.
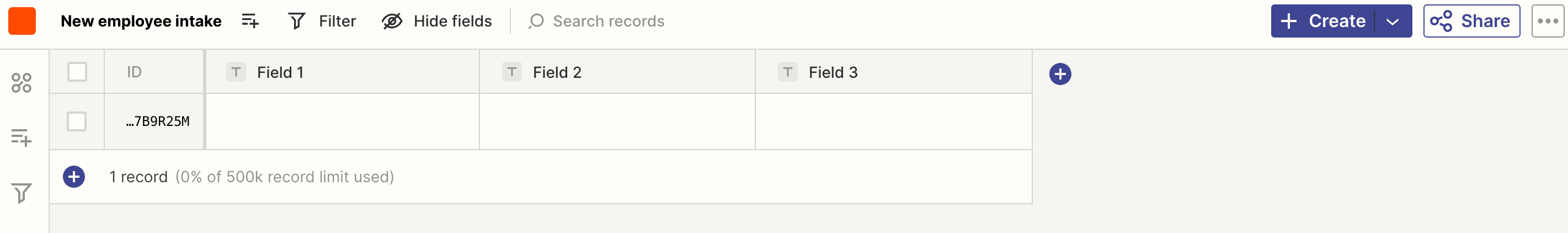
This will create your table within Zapier Tables. Your table will include several empty fields, which you can now customize.

If you have an existing database with new employee information you want to add to your new table, click Import data.

You'll be able to add your own file with your data.
Step 2: Customize your table
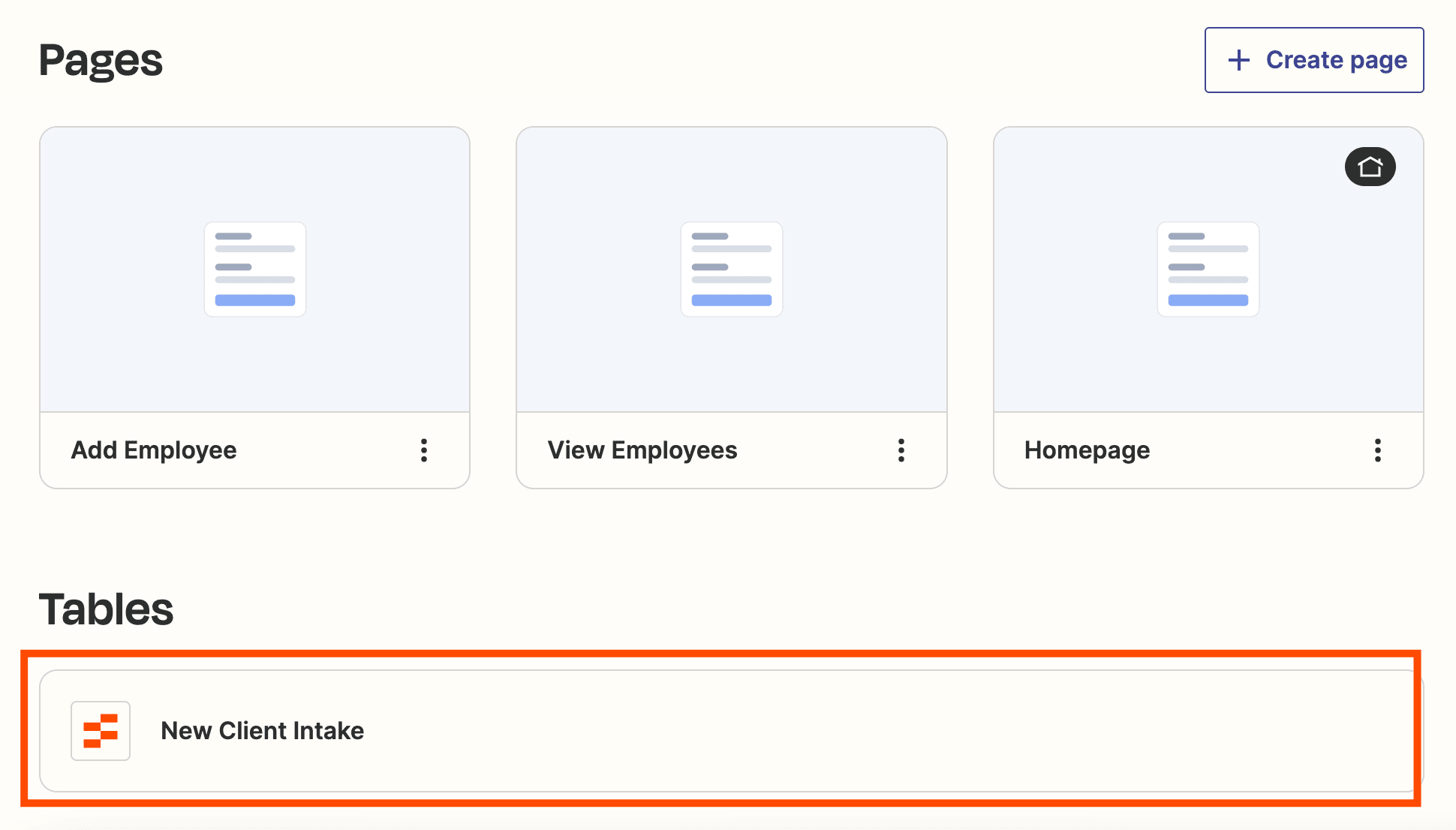
Now that I've built my main form, I'll navigate to my table from within my portal's homepage.

Click on your New Client Intake link, which will open up in Zapier Tables. (Don't worry, we'll change the name later.)
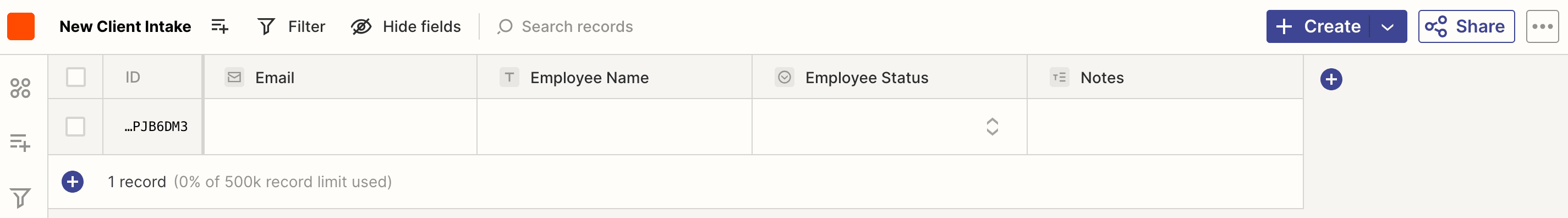
You'll see your basic layout set up:

Because I'm building a process that adds new employees from a form to my table, I want to include enough fields so the submitter can provide the right information.
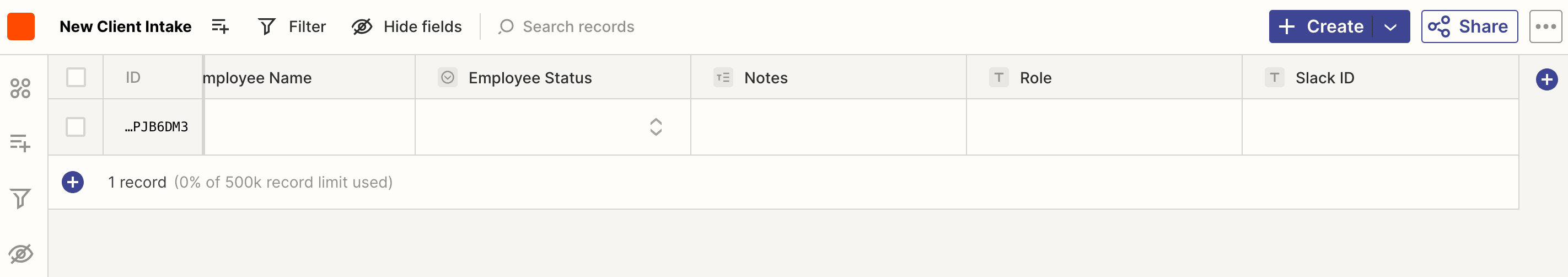
I'll include fields for each employee's name, email address, Slack ID, role, and notes.

If you built your table by creating a form and portal, you'll also have an Employee status field to mark off your employees when they finish onboarding.

Remember: that's the connected Kanban board that was created within your interface. As you mark them off in your table, they'll be automatically updated within your Kanban board.
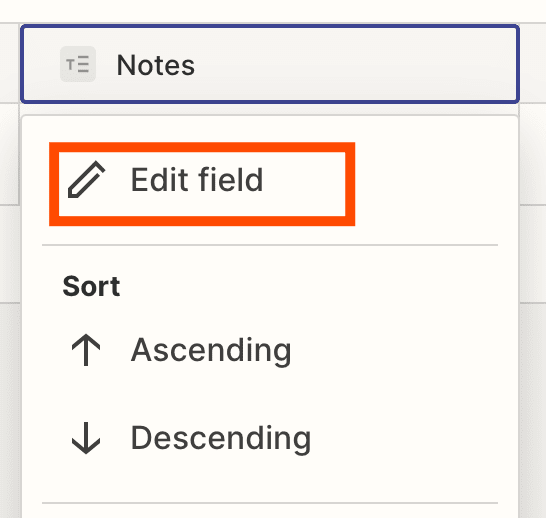
To edit the existing fields, click on each field name, then click Edit field.

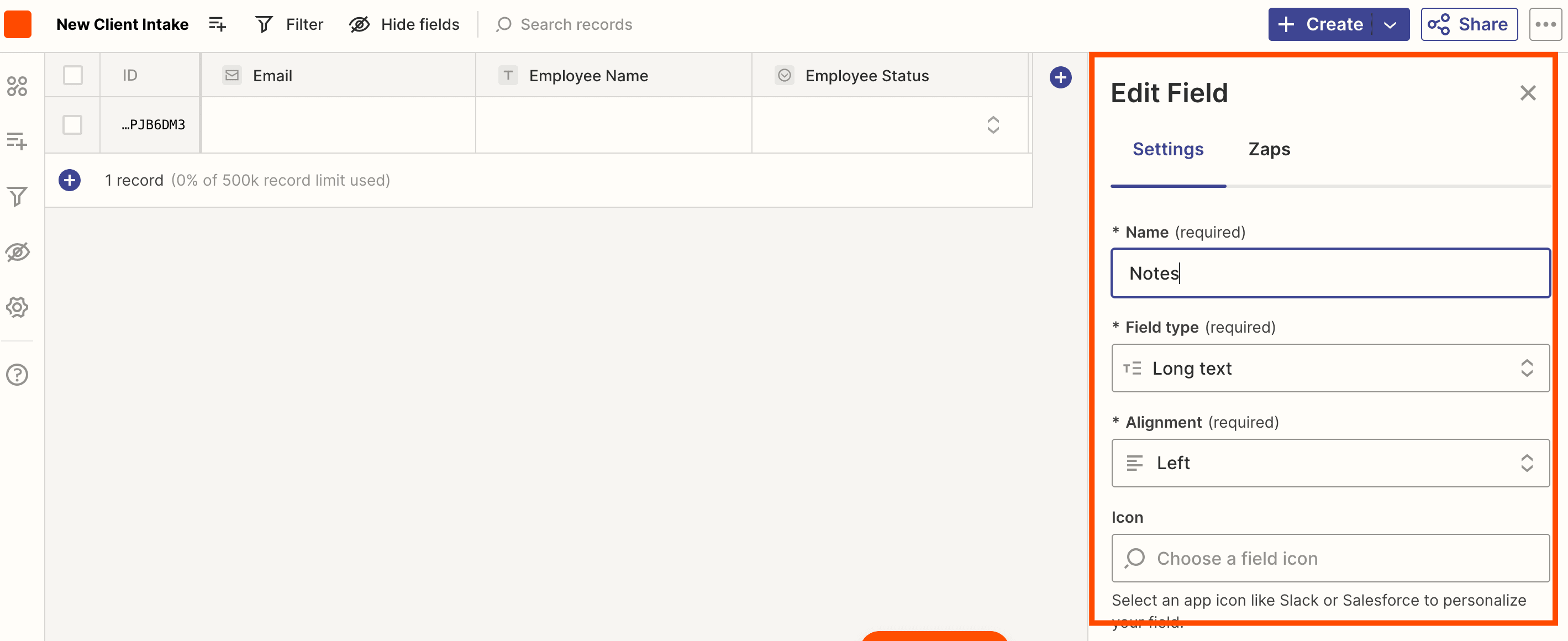
A right-hand side panel will appear. This is where you can edit the field name and field type, align the text, and add icons.

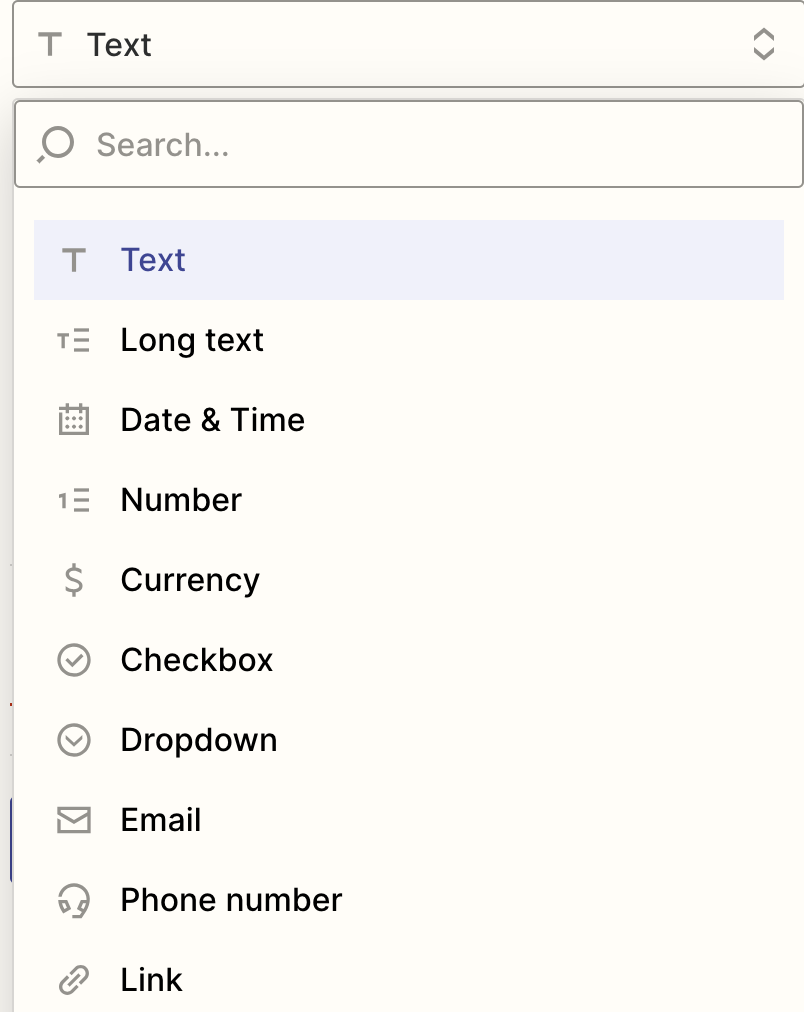
Under field type, you can choose between a number of options such as text, long text, date and time, number, email address, and more.

Once you've finished editing each field, remember to click Save.
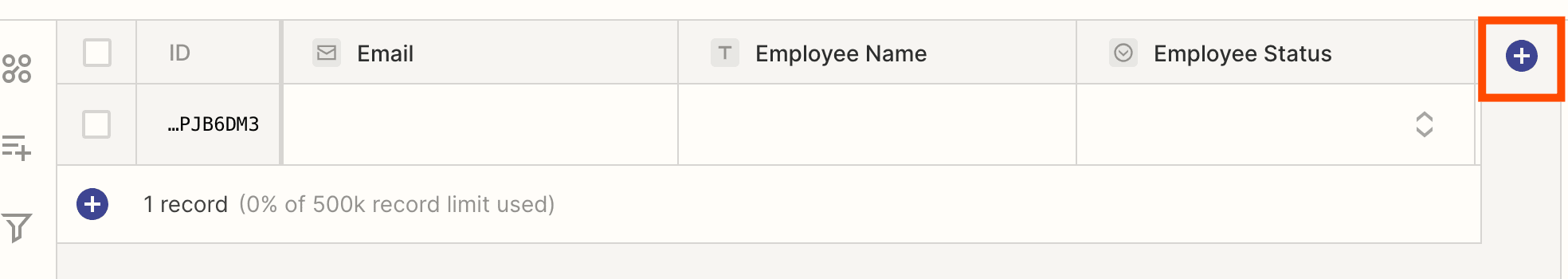
If you need to add new fields, just click on the + icon in the right-hand corner and repeat the same process as above.

Tip: If you need to shuffle the order of your fields around, just click on the field name you want to move and drag-and-drop it into a new place.
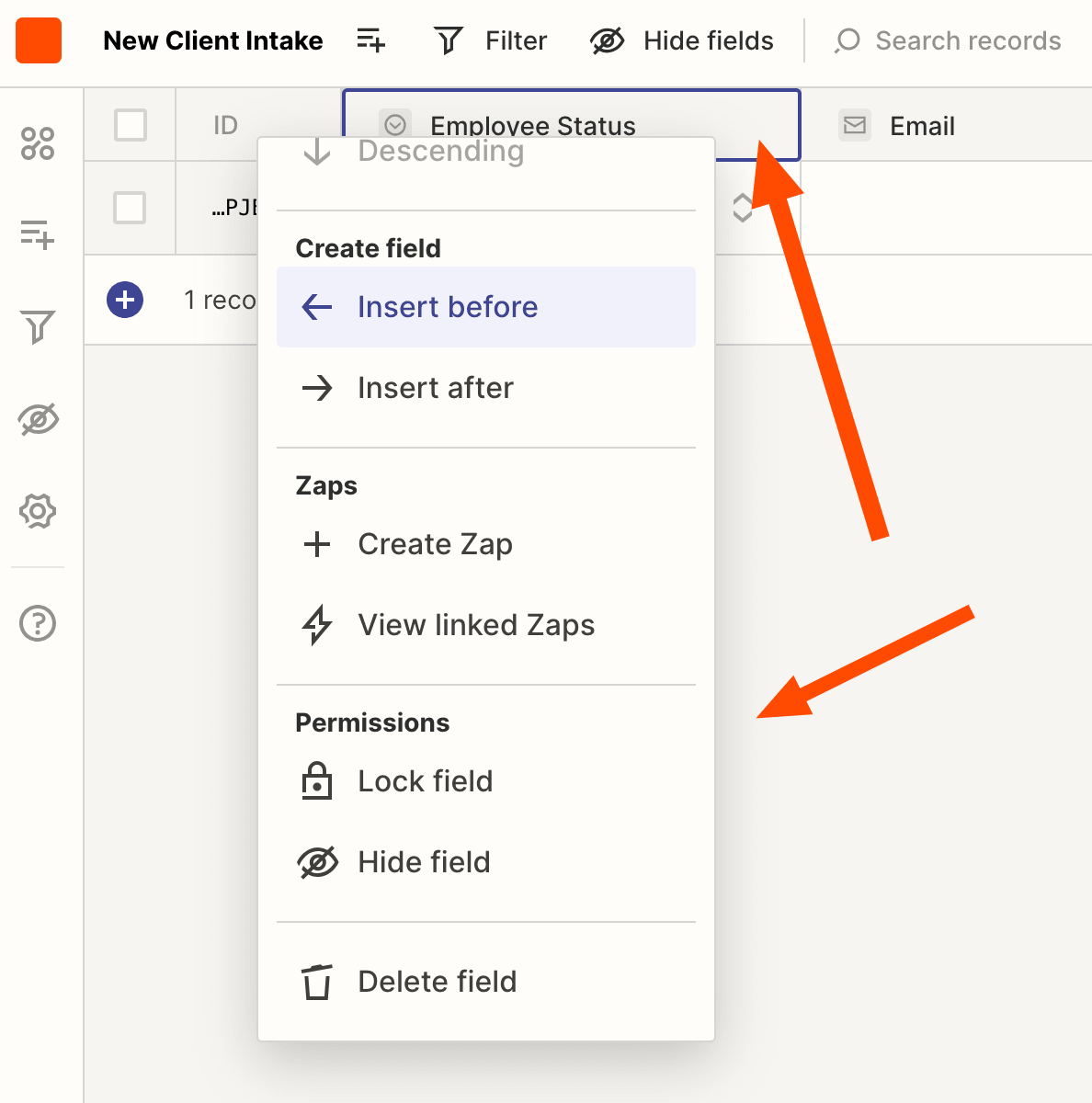
For any other field adjustments, you can right-click on each field name in order to lock, hide, and delete fields.

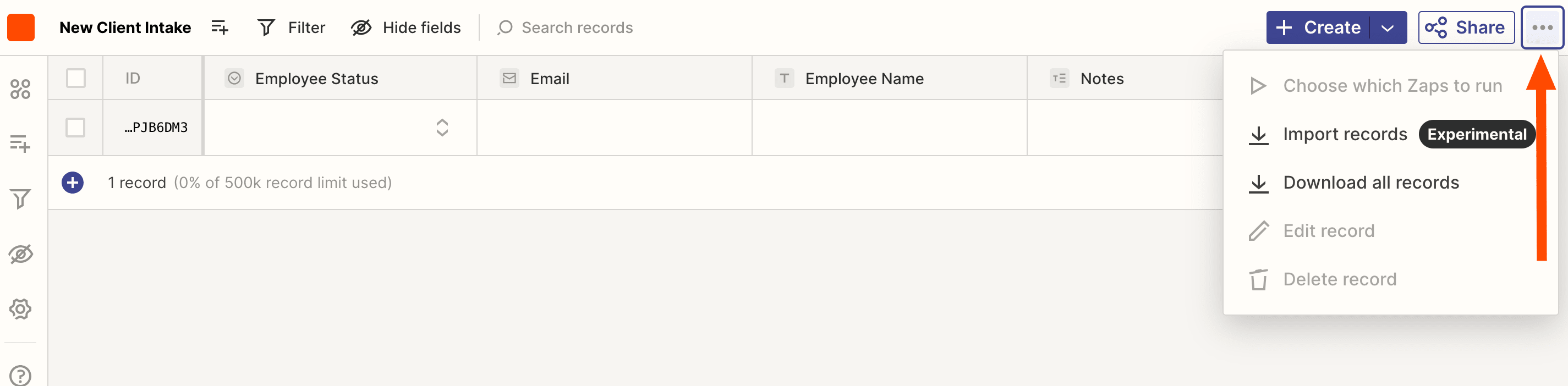
If you want to now import records into your table (or download your existing records), you can easily do that by clicking on the three-dot icon in the upper right-hand corner of your table.

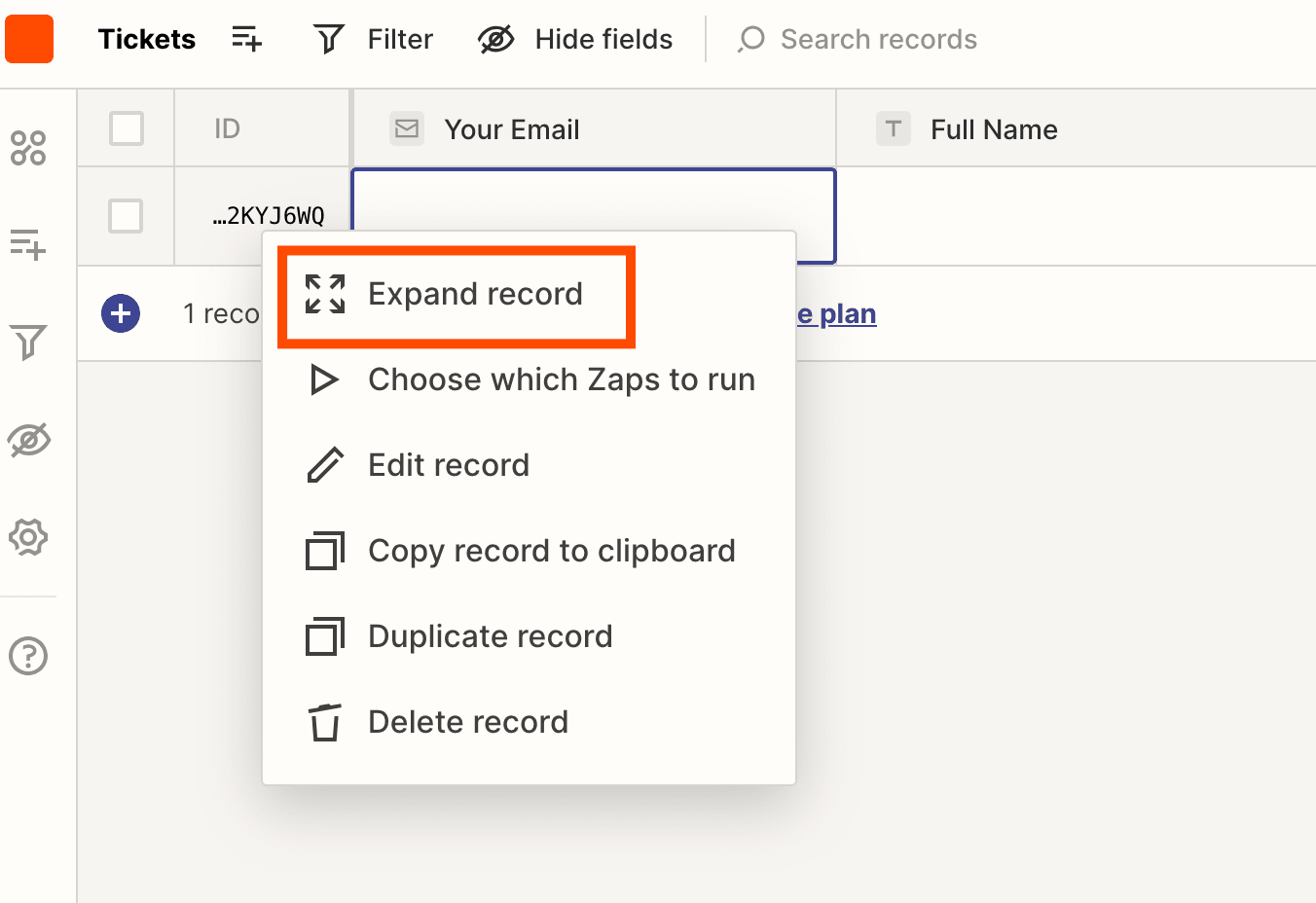
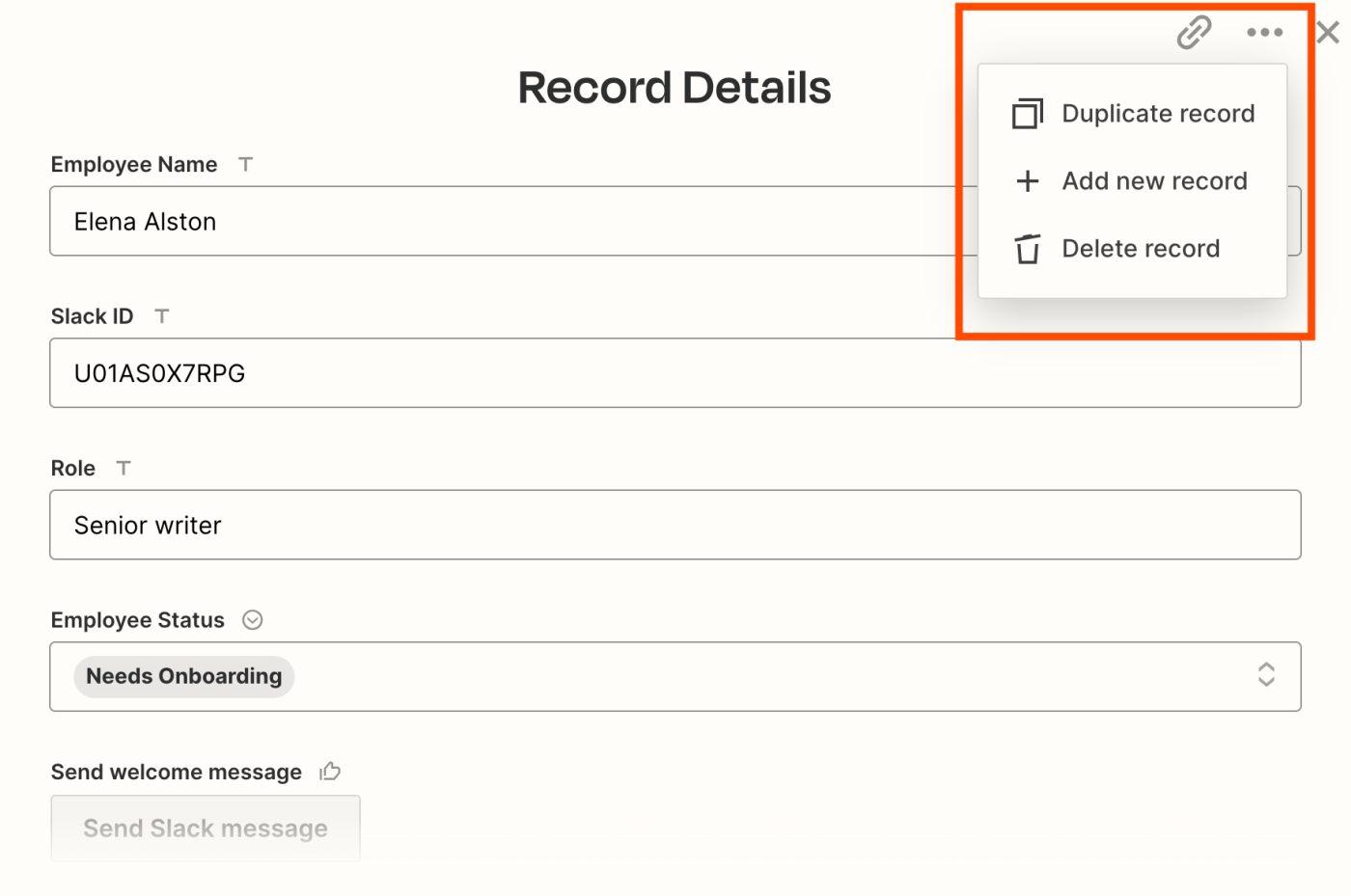
If you want to view a specific record in full, right-click on any field and click Expand record.

Expanding a record lets you take some additional steps, like copying a link to the specific record, duplicating it, deleting it, and so on.

Now that you've customized and added all your fields to your table, you'll want to make sure that your employee form (the one you created in a previous step) matches your table fields. If you've built your form in Zapier Interfaces, head back into your form.
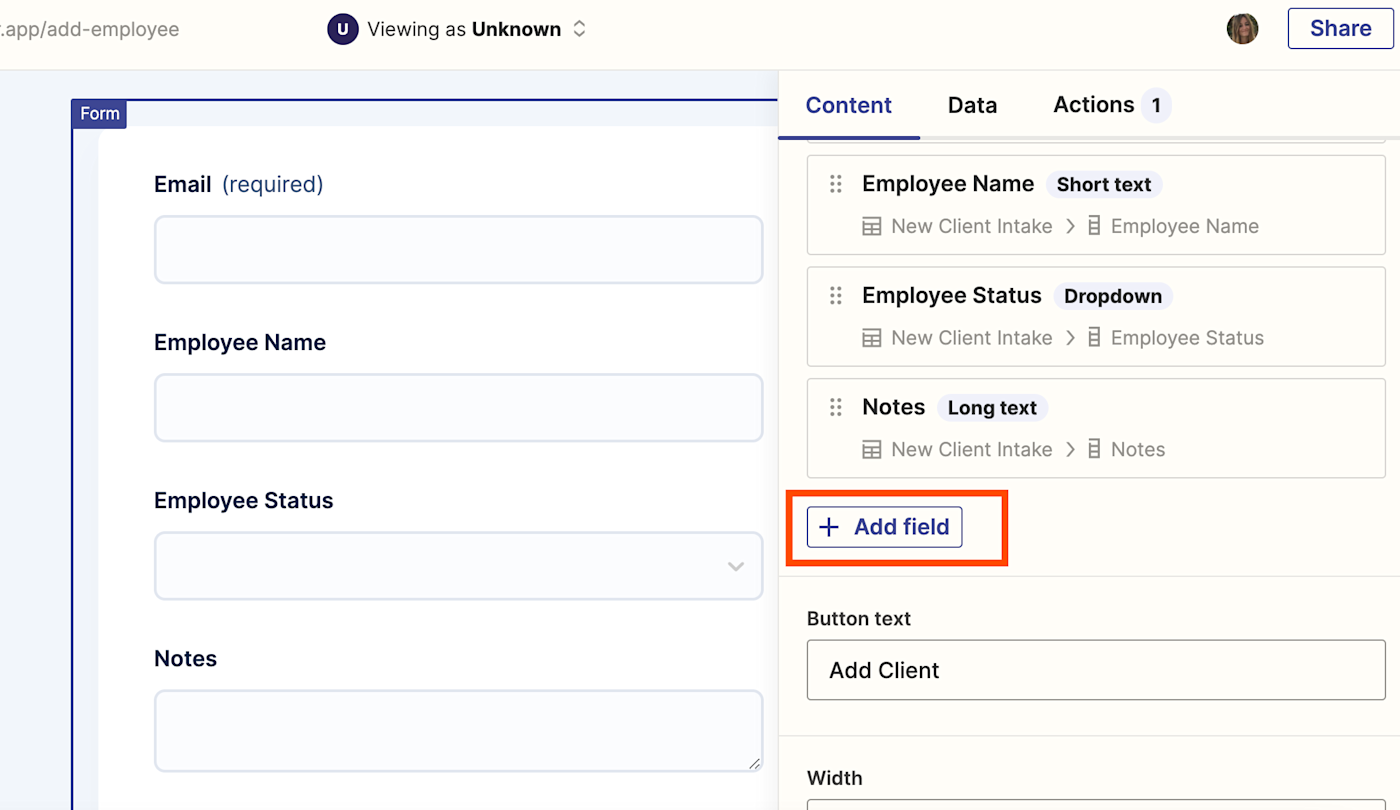
Click Edit next to your form fields.

Next, click Add field in the right-hand panel.

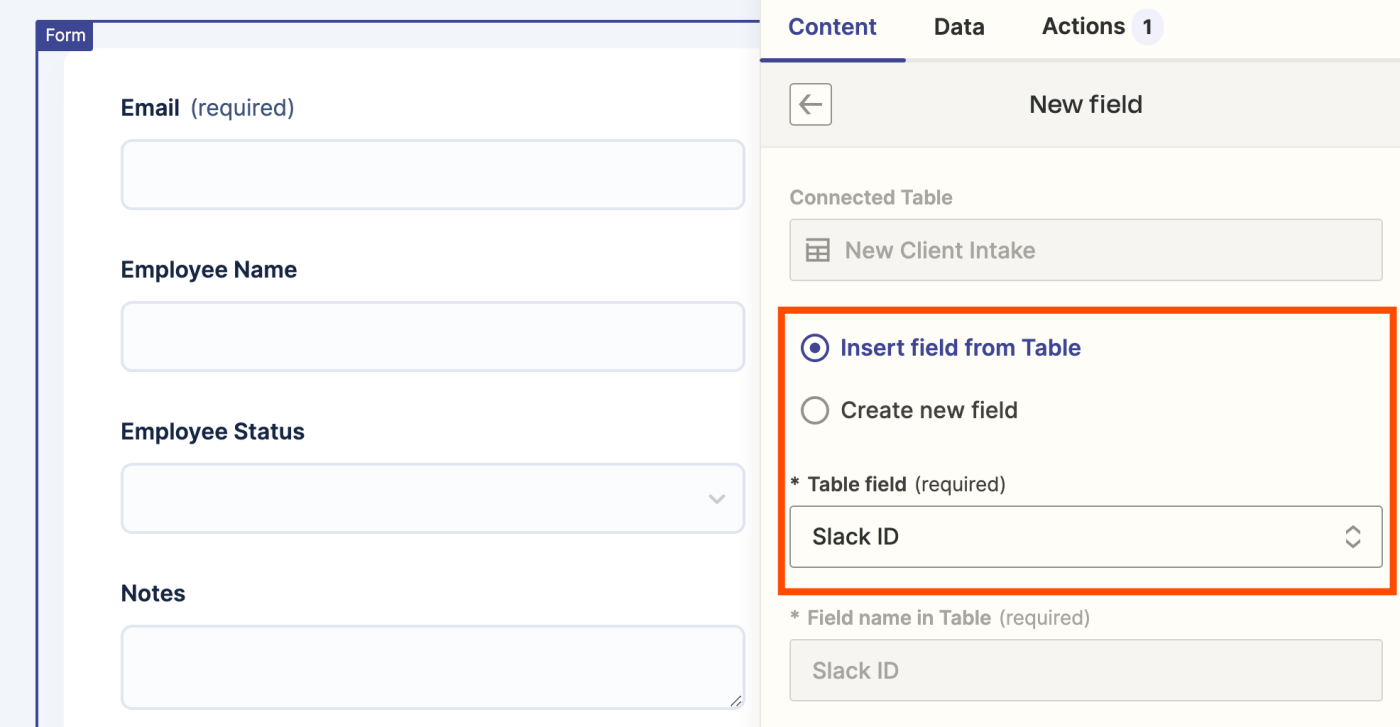
You'll see that you can insert fields from your connected table without having to create them from scratch:

Once you've added in your fields, remember to scroll down and click Insert field, which will save your fields automatically.
Step 3: Add buttons and dropdown fields to your table
While I have my main table set up, I now want to further customize it by adding different fields.
Add button fields
Adding button fields will help me carry out actions in other apps like sending a Slack message to the new employee with a welcome pack or adding employee data to an HR tool once they've been onboarded.
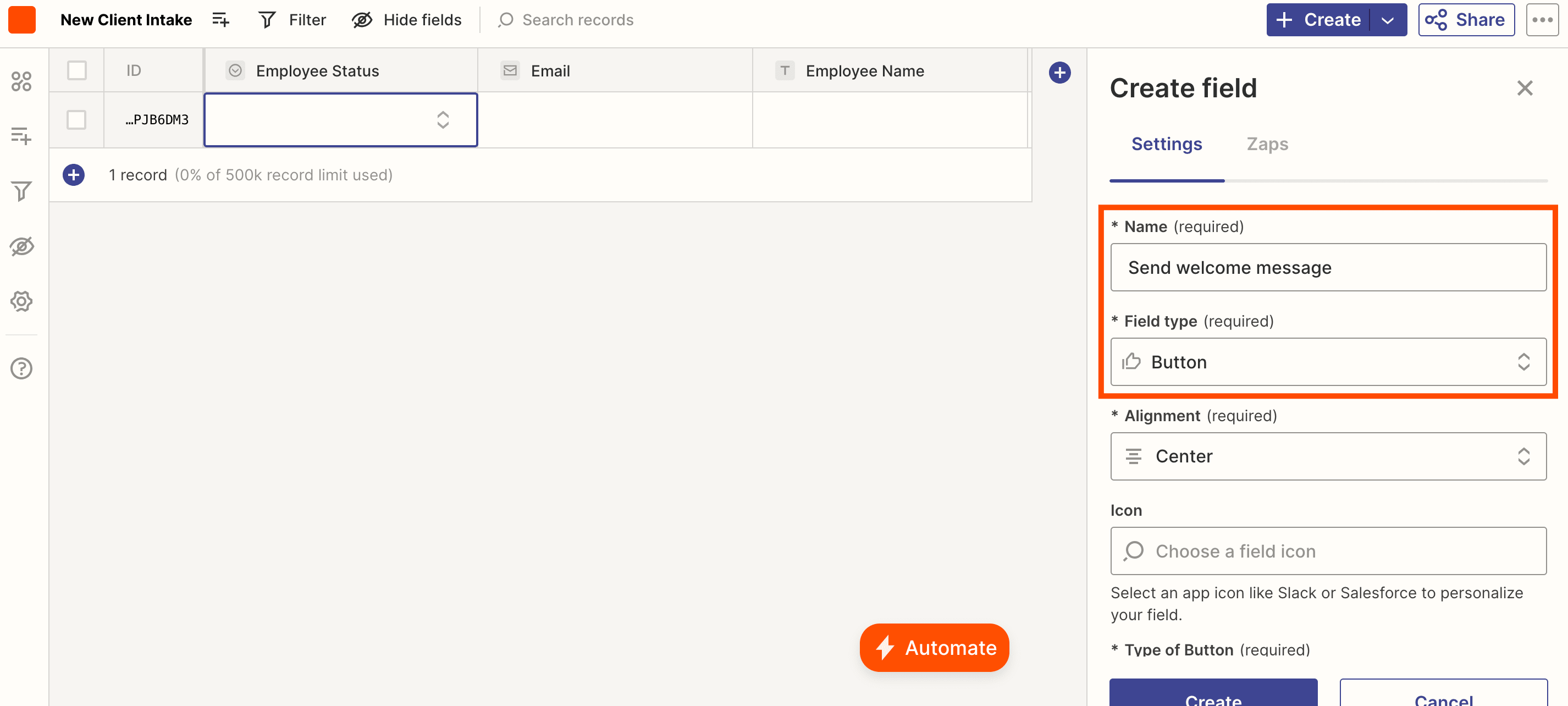
To add a button field to your table, click on the +icon to add a new field. Enter a descriptive name for the field (in my case, I'll use "Send welcome message"), and select Button from the dropdown under Field Type.

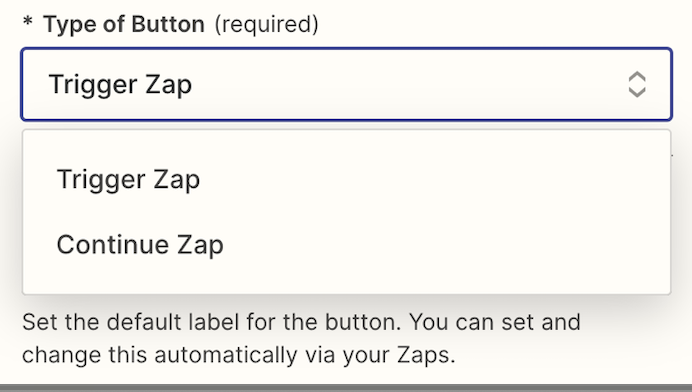
Under Type of Button, you can select Trigger Zap or Continue Zap.
To help you understand this, when you add buttons to your table, this gives you plenty of automation opportunities within your Zaps—what we call automated workflows—and expands the types of workflows you can create.
Trigger Zaps are triggers—events that start a Zap. That means that when you click on the button, it will immediately kickstart an action (like sending an email).
Continue Zap, on the other hand, is an action step—events performed once your Zap is triggered. In this case, the trigger would be a new record added to your table. This option lets you add two buttons (like approve or reject) within the same field and you can create different actions and paths depending on which button you click.

In our instance, we're going to choose Trigger Zap. That way, I can send an email to the new employee as soon as I click the button.
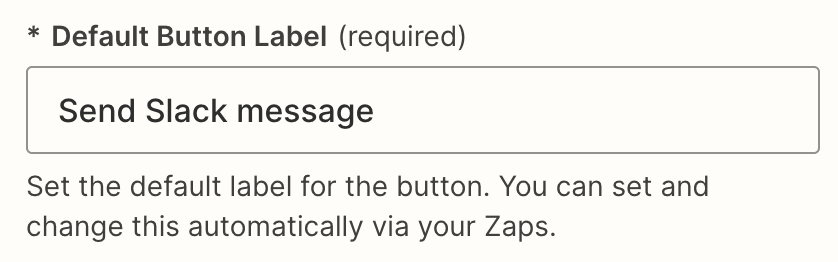
Once you've set this up, you'll also need to add a label (the text that goes inside your button) so anyone knows what it's for at a glance. In our case, it will be Send Slack message.

Finally, you can choose to enable or disable your buttons. If disabled, the button will be grayed out once you click it. (I recommend doing this so you don't end up sending the same Slack message multiple times by mistake.)
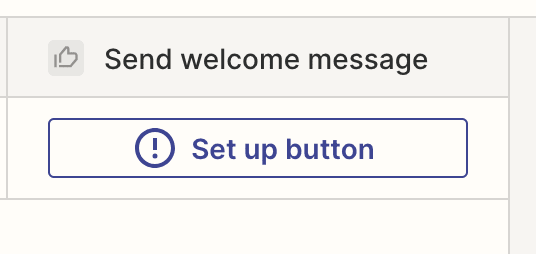
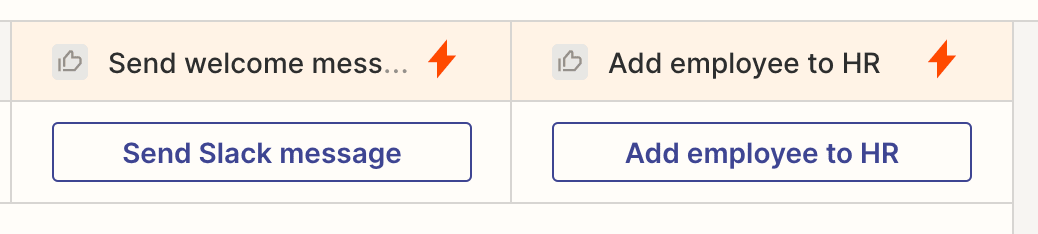
Once you've set up those fields, remember to click Create. Here's what our button field looks like:

Note: Your buttons will be grayed out until we set up the Zap that will trigger the automated workflow.
Next up, I'm also going to add a new button field so that when an employee is fully onboarded, they're automatically added to BambooHR, my HR tool. To do this, carry out the same process as above, but this time name it something different. In my case, I'll call the button "Add employee to HR."

Once you've finished adding your button fields, remember to click Create.
Add dropdown fields
Next up, I'm going to add a dropdown field that lets me pair new employees with a "hire buddy," an existing team member who can help show them the ropes during their first few weeks.
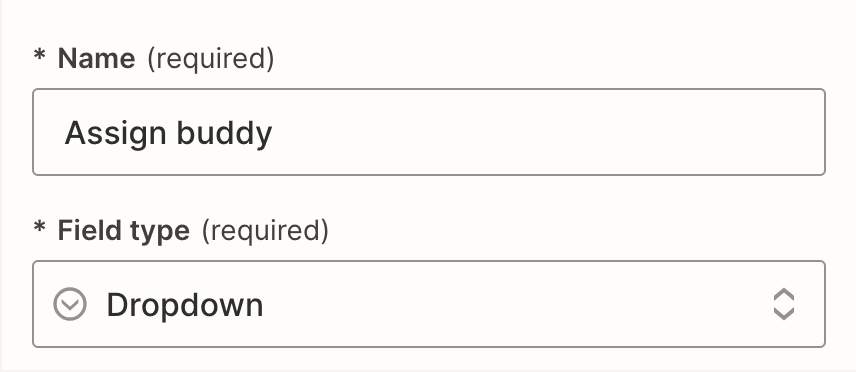
Follow the same process of adding a new field as above. Under Name, type something like "Assign buddy". Under Field Type, select Dropdown.

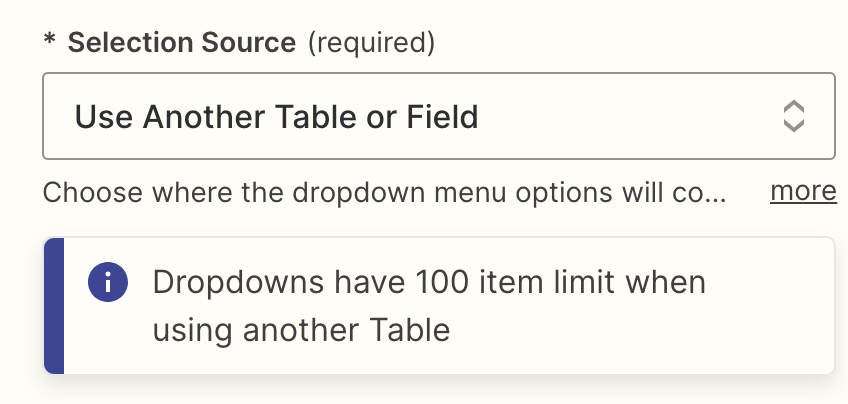
Under Selection Source, select Use Another Table or Field.

This will allow us to pull in all available employee names or email addresses from a different table. For example, if you have an existing database with employees who have volunteered to become buddies, you can pull this database into this field.
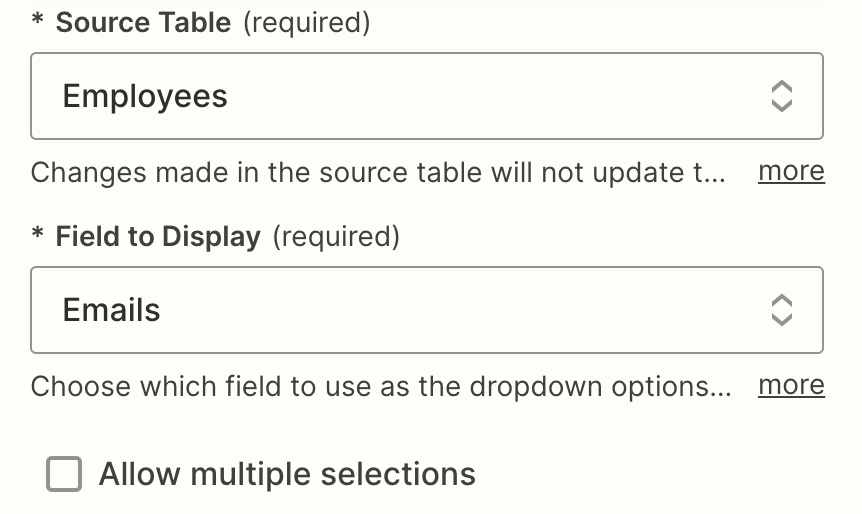
Under Source Table, select your table from the dropdown menu. Under Field to Display, select which field within your source table you should pull in. In my instance, I'll pull in employee email addresses so I can email them with the news:

You can also allow for multiple selections, but in my instance I only want to assign each new employee one buddy, so I'll leave this box unchecked.
Once you've finished updating your preferences, click Create.
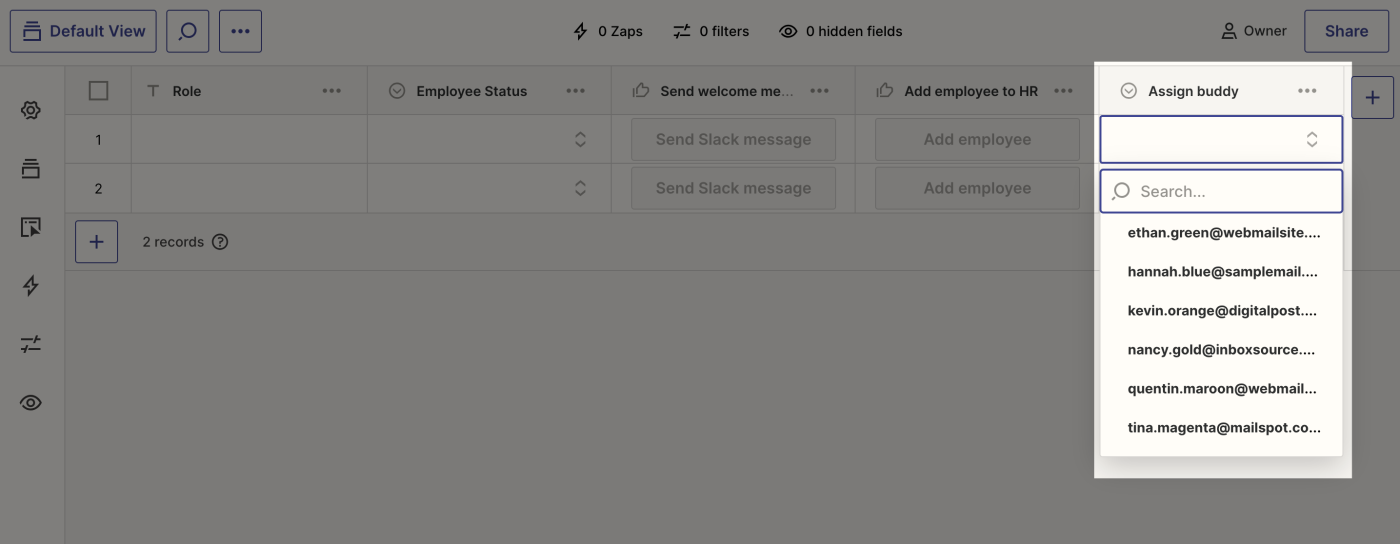
You'll now see you can select employee email addresses from the dropdown menu.

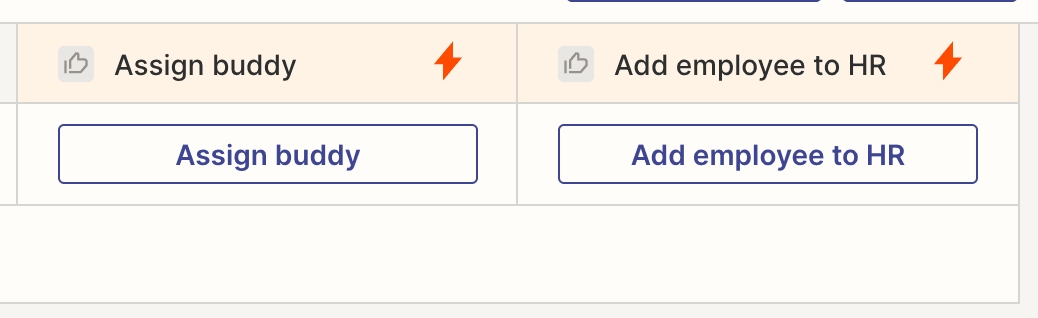
Now in total, our table has fields for the employee's name, email address, role, onboarding status, Slack ID, a button to send welcome packs in Slack, a dropdown field to assign buddies, and a button to add employees into BambooHR.
Step 4: Build your table's Zaps
Next, it's time to build the Zaps for all your buttons. First up, let's create the Zap that will send a direct message to the employee in Slack with the welcome pack.
Make sure you have at least one record filled out, even if it's just sample data. That way, you'll be able to make sure your Zap is working correctly.
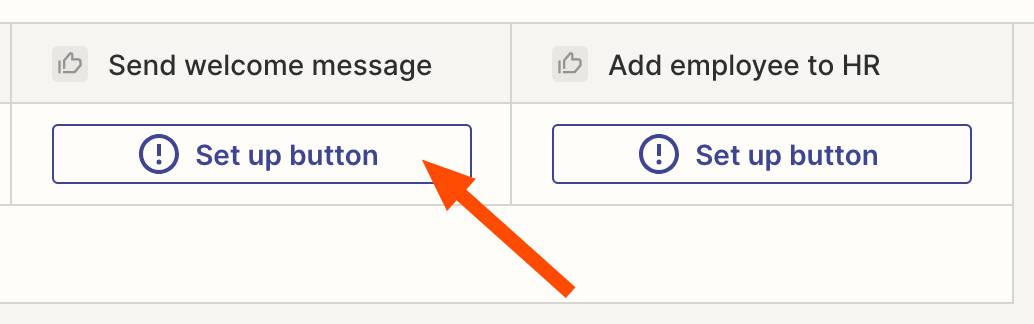
Let's get started. First, click the Set up button.

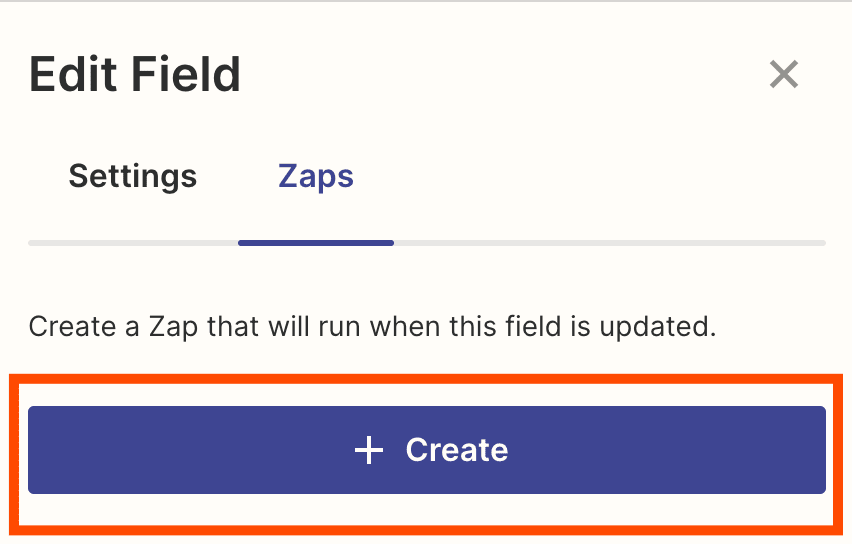
Next, click +Create.

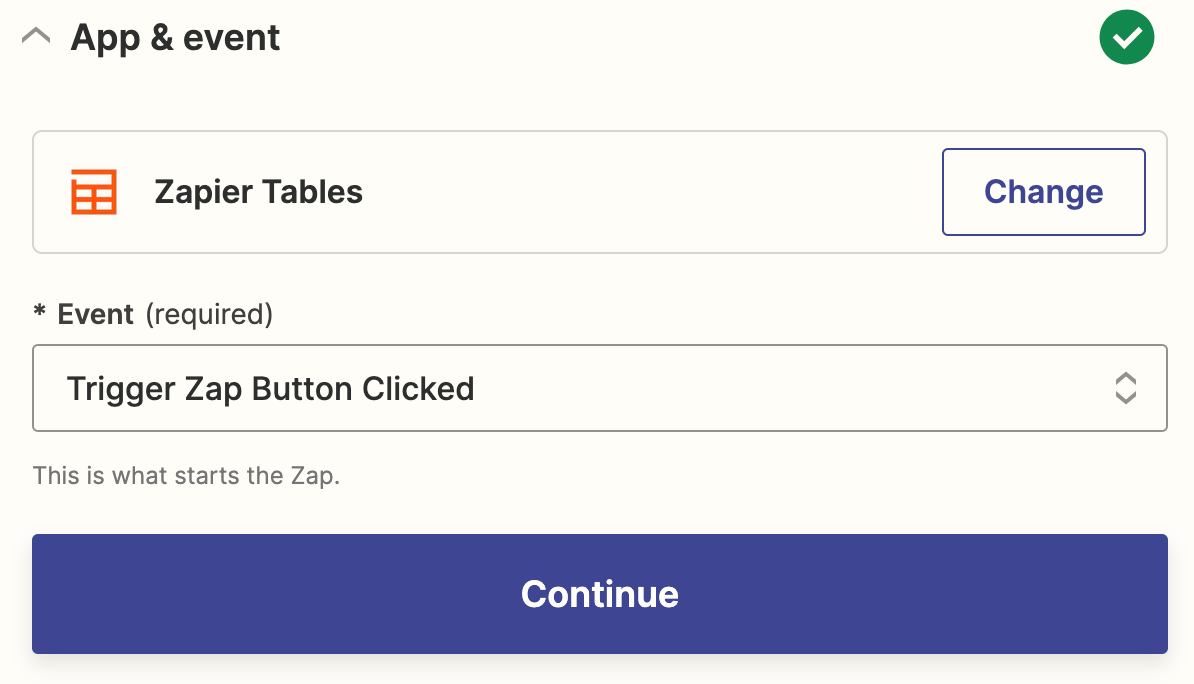
A new window will open and you'll be taken to the Zap editor, where the trigger app and event (Trigger Zap Button Clicked) will be auto-filled, like this:

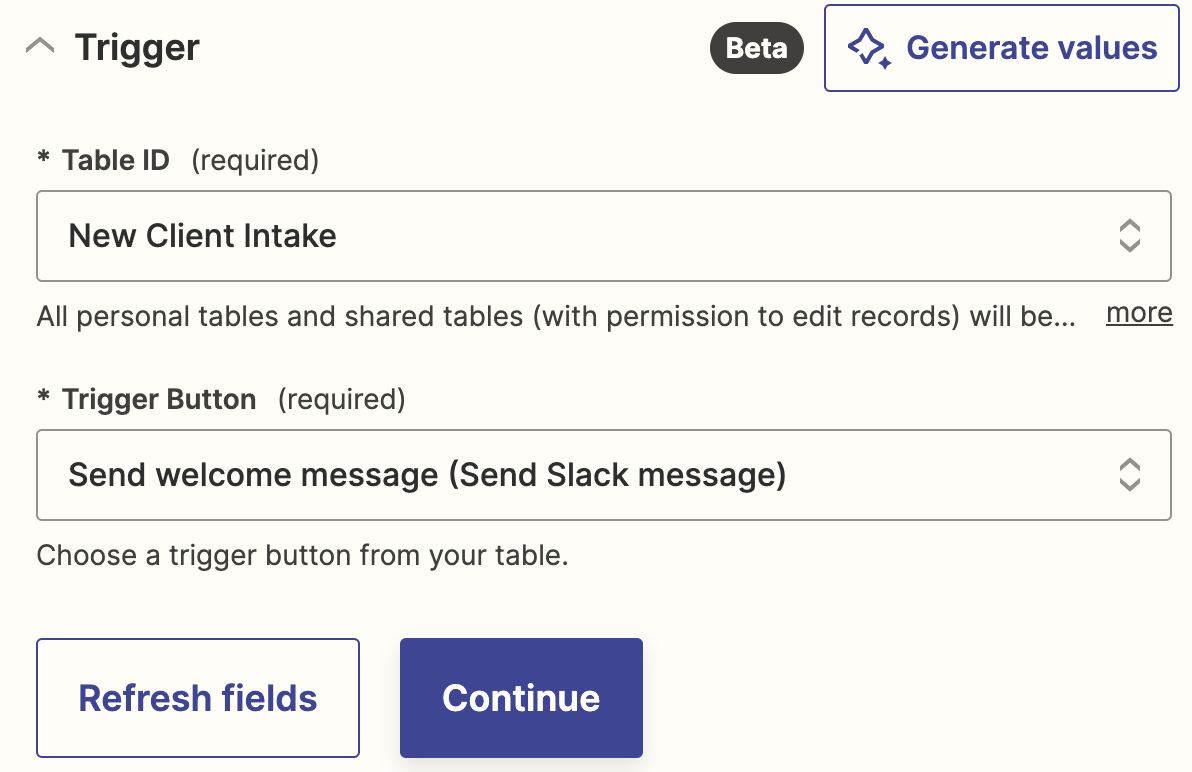
In the next step, you'll also see that your table ID and your trigger button is automatically set up, as you're linking it from your table. Click Continue.

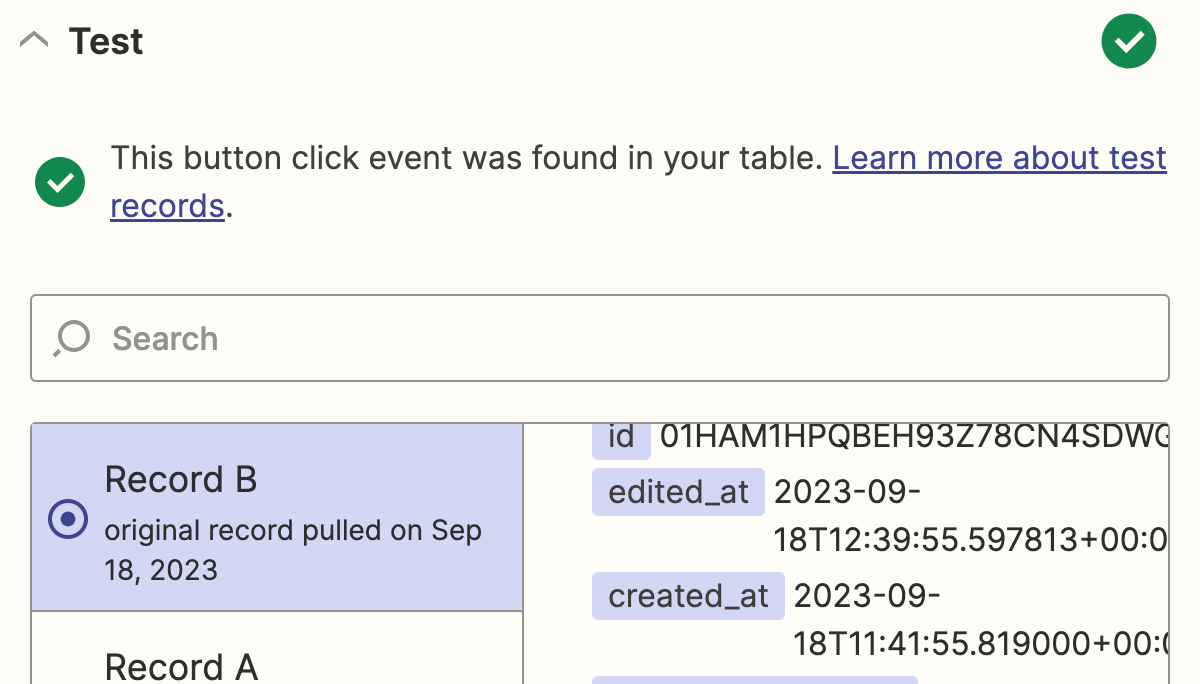
Next up, you'll need to click Test trigger so you can make sure the trigger event is working correctly.
Once the test runs successfully, click Continue with selected record.

In this next step, you'll set up the action—the event your Zap will perform once it's triggered. Start by searching for and selecting your action app.
We'll use Slack in our example, as I want to message the new employee with their welcome pack.
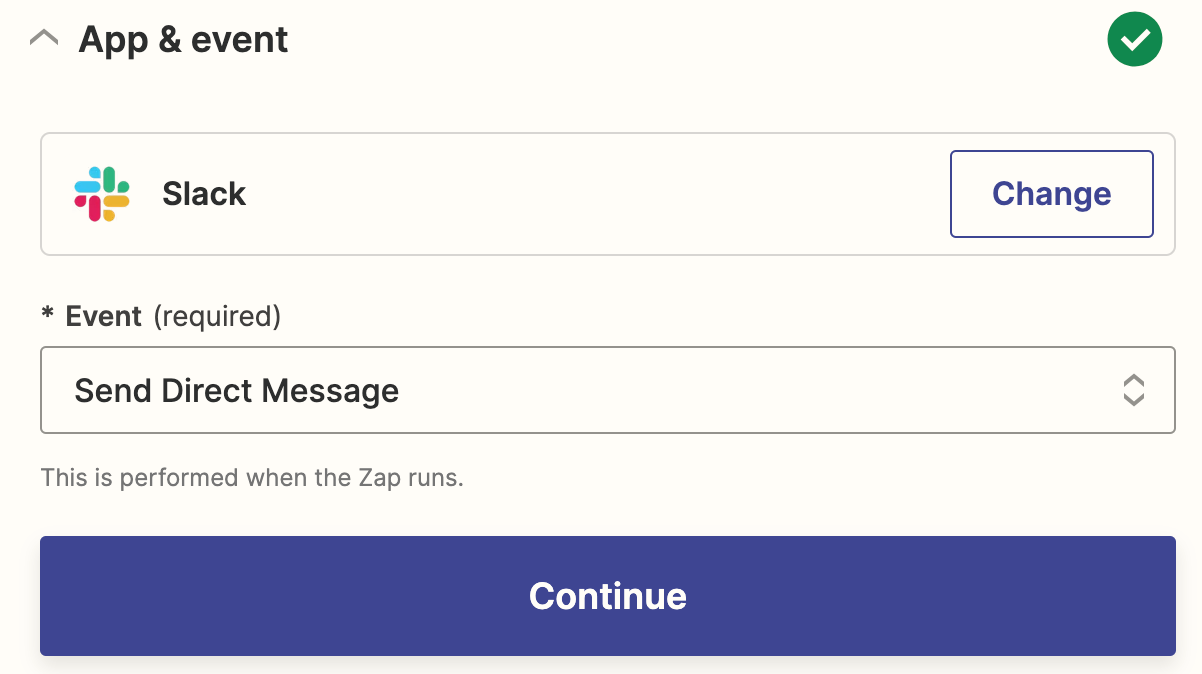
Next, I'll select Send Direct Message as my action event. Click Continue.

Next, connect your Slack account to Zapier by clicking on the dropdown menu and selecting +Connect a new account. You'll need to give Zapier permission to access your Slack account. Once you've done that, click Continue.
Now you need to tell your Zap how to set up your direct message.
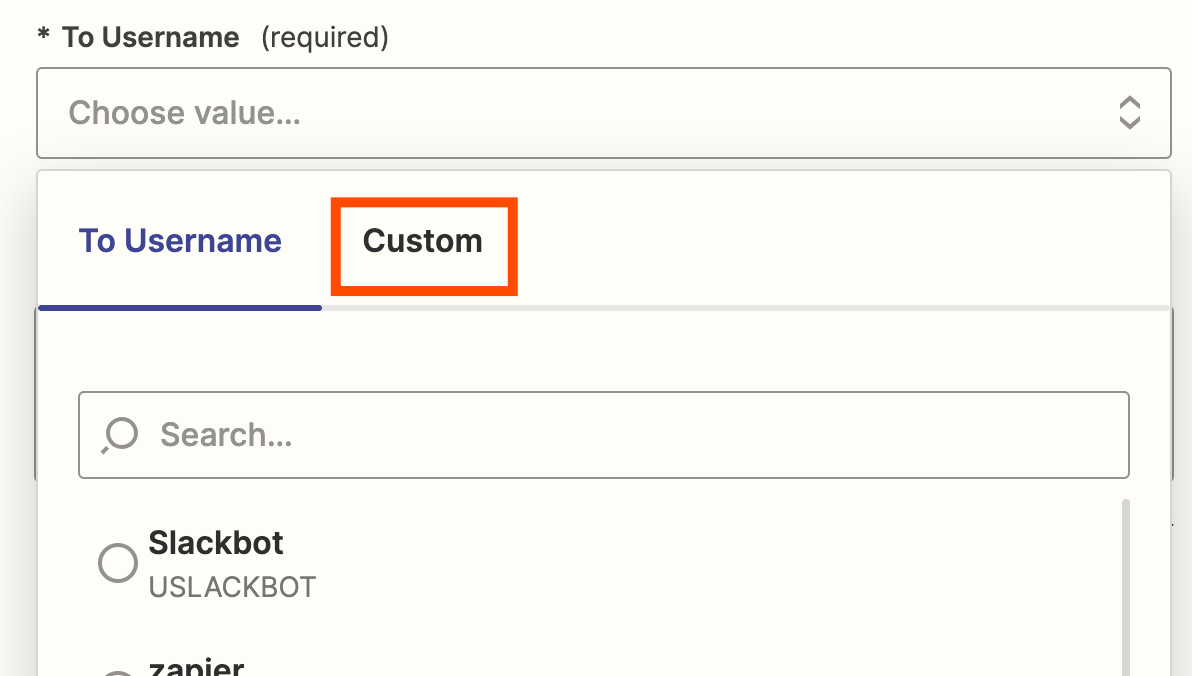
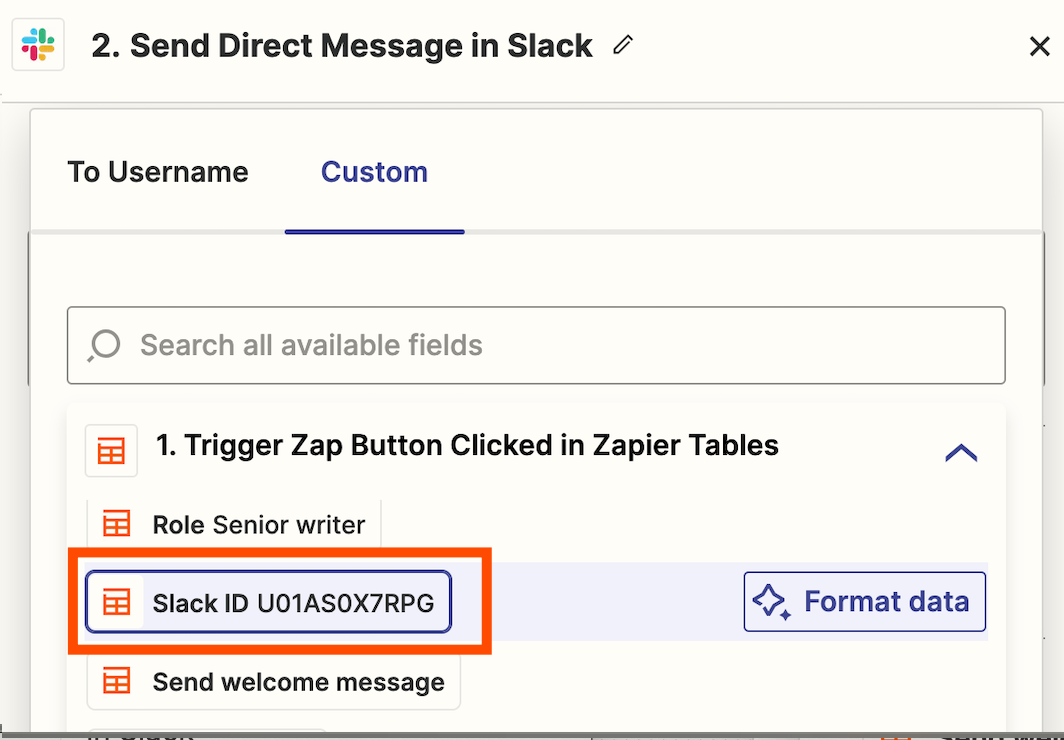
Under To Username, you'll need to pull in data from your Table step, or specifically, the Slack ID field you created in your table.
To do this, just click into the field and click Custom.

Next, select the right table data field (your Slack ID) from the Insert Data dropdown.

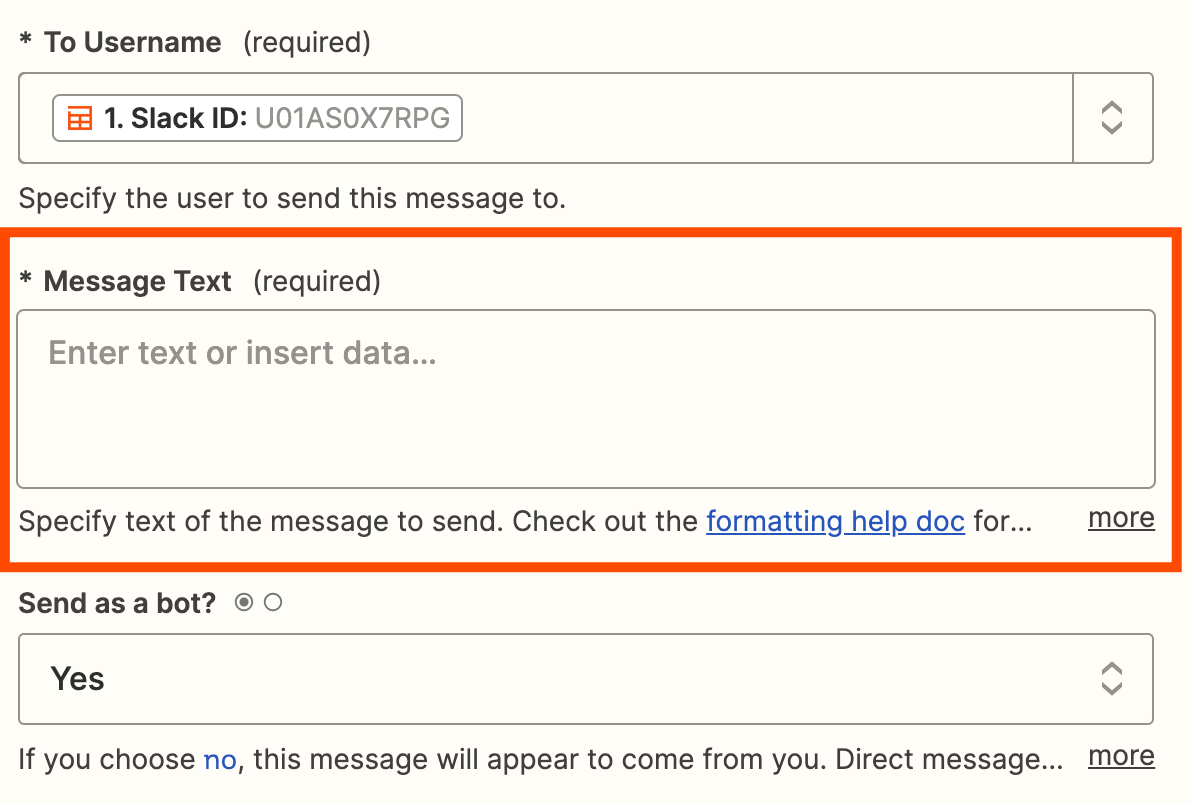
Under Message Field, you can type out the message you want your new employee to receive in Slack.

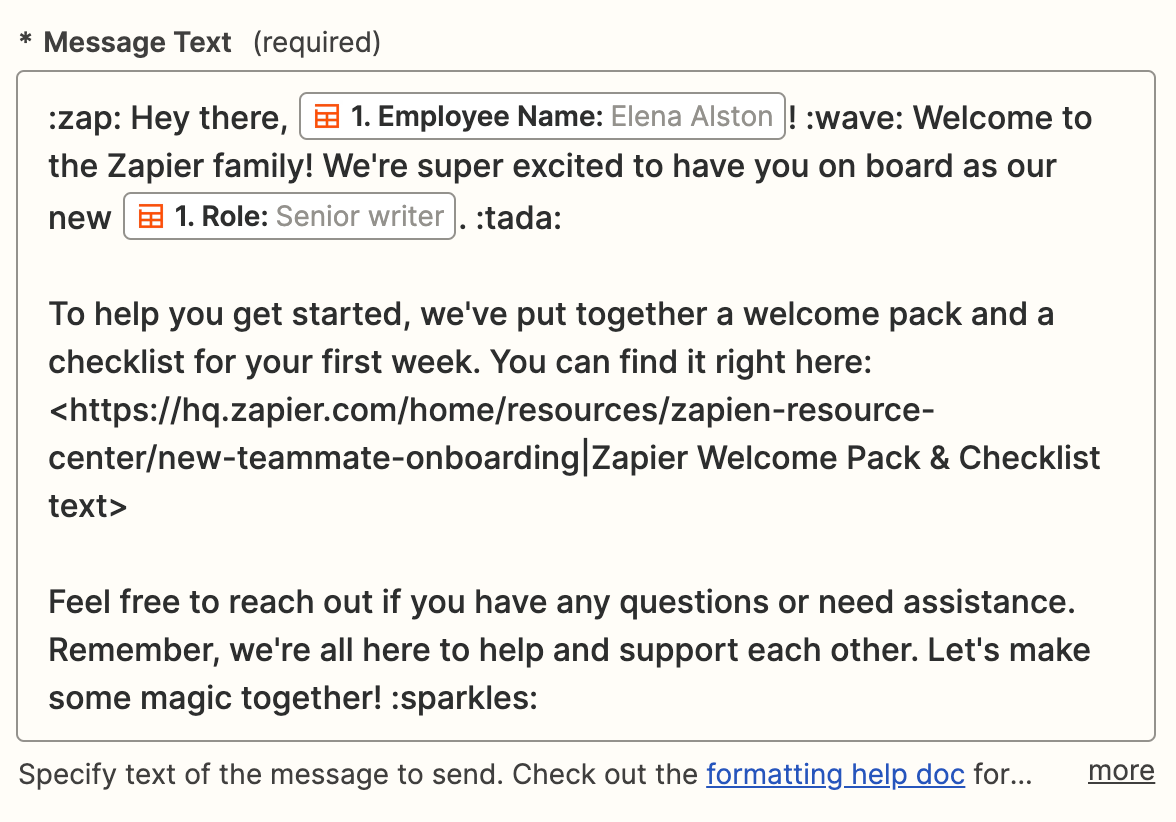
Again, to add data from your previous trigger step, just click in the field where you'd like to add the data and select the data from the Insert Data dropdown (like the employee's name and role). For example, here's our message:

Optionally, you can also customize if you want the message post to come from a bot, name the bot, schedule the message to post at a later date, and more.
Once you've finished customizing your fields, click Continue.
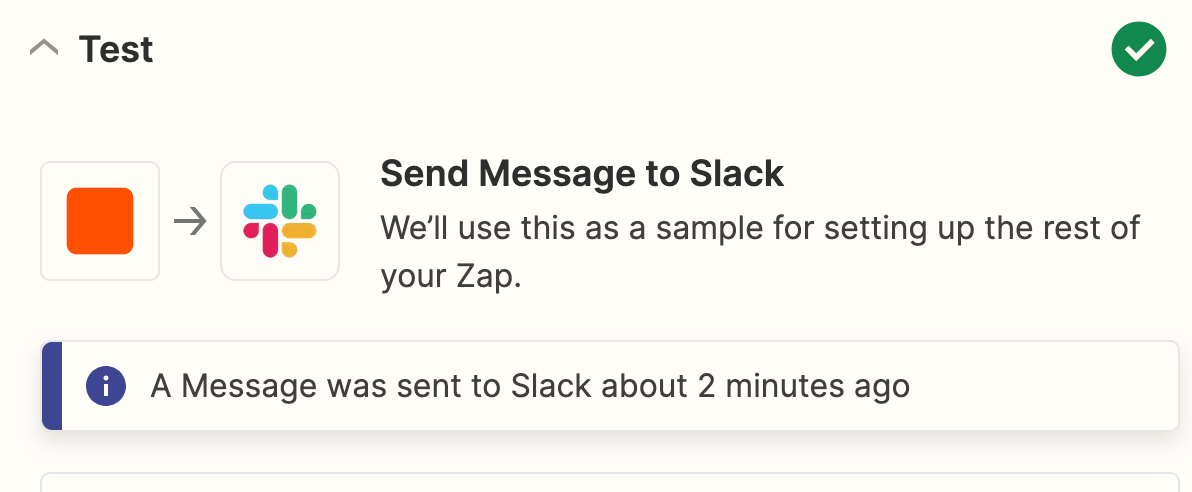
Now it's time to test your action, so you can make sure the workflow is set up correctly.
Click Test step. Zapier will then send the test employee a direct message in Slack with your customized message.

Once you've reviewed the message in Slack and made sure it looks how you want it to, your Zap is now ready to use. If something looks off, go back and tweak things until you get it just right.
Remember to publish your Zap! From now on, it will send your new employees Slack messages whenever you click Send welcome message in your table.
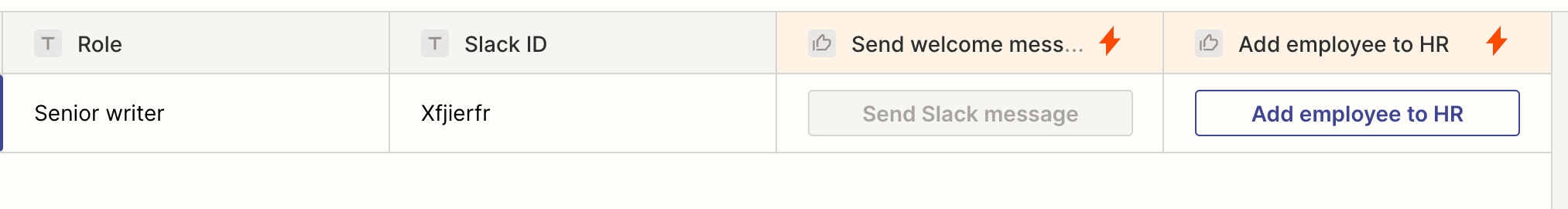
If you head back into your table, you'll see that your Slack buttons are now enabled:

Tip: You can set up as many Zaps that send your table data to other apps as you'd like. In our instance, we're also going to build Zaps for those additional buttons and dropdown fields I created. To do this, follow the same process we outlined above and adjust each action step with the new app and action event in question.
Here are our additional workflows:
Adding employees to BambooHR: When someone clicks on the Add employee button, they'll automatically be added to BambooHR with all the relevant employee information from the table.
Assigning new hire buddies: When someone assigns a new employee a buddy from the dropdown field, the buddy will be sent an email with the new employee's name and specific instructions to reach out to that person.
You can see from our table that we've now activated all those buttons with their connected Zaps:

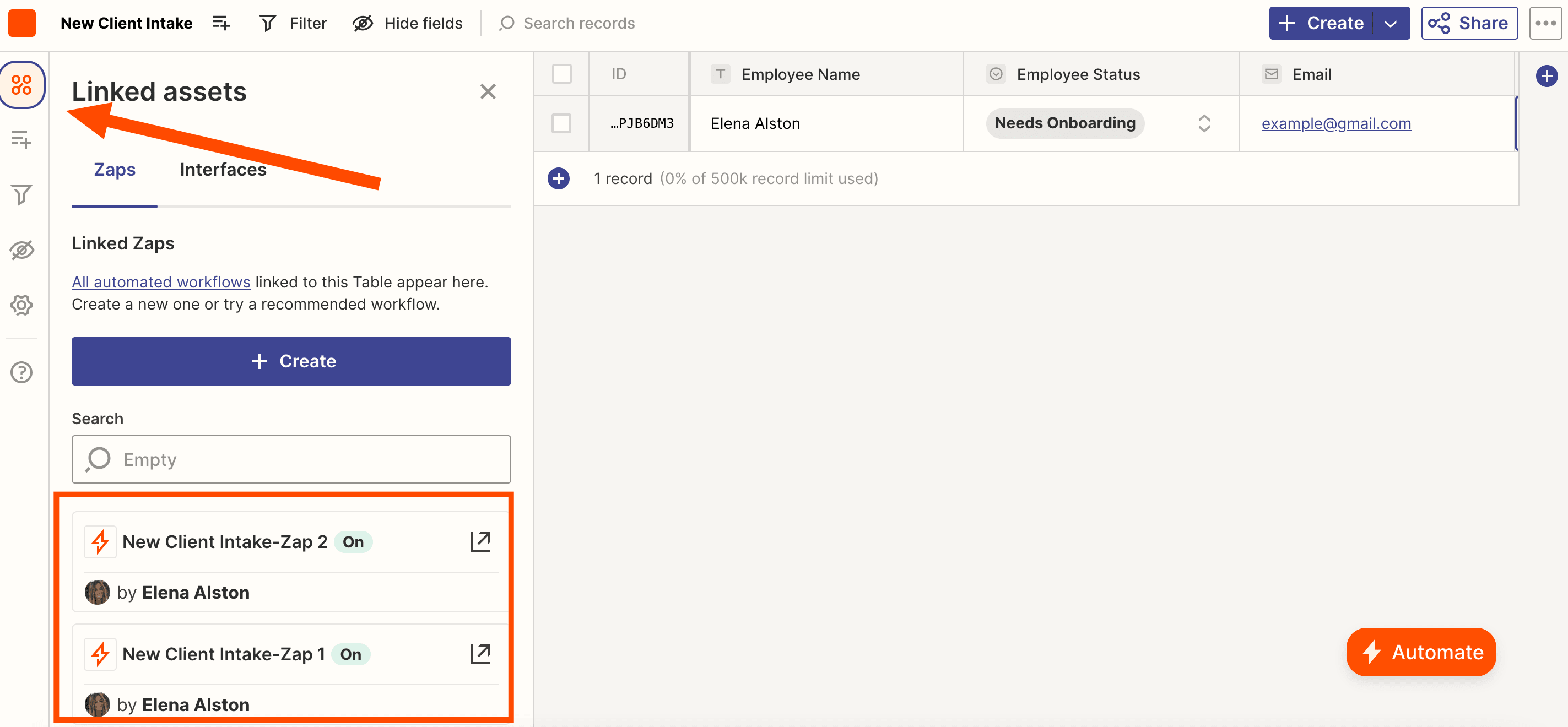
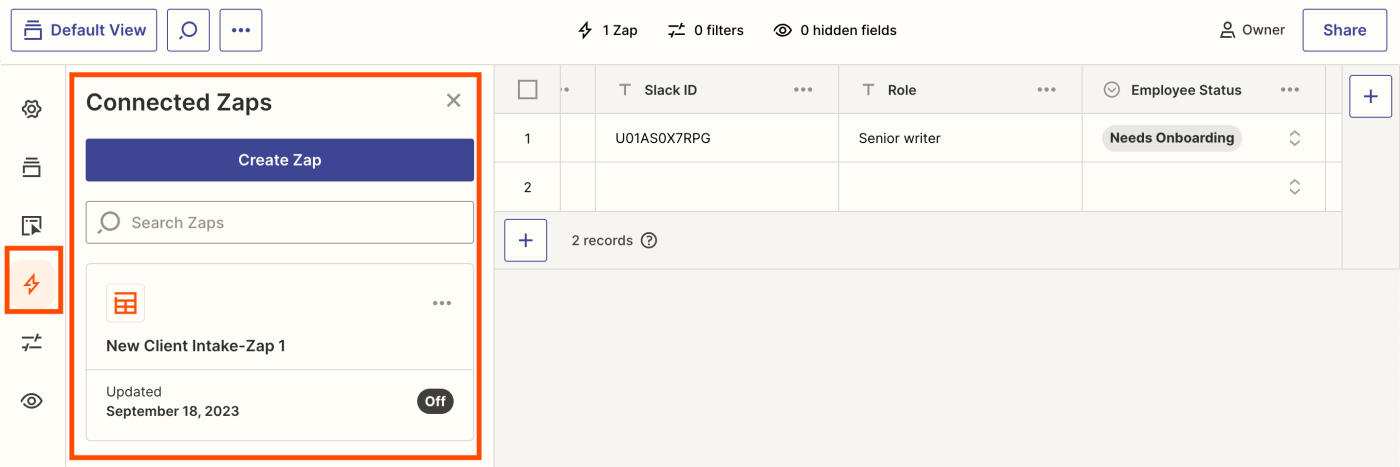
To set up additional Zaps, just click on the Linked Assets icon in the left-hand panel.

You'll be taken to the Zap editor where you can set up new Zaps.
Here, you'll be able to see each Zap you've set up, regardless of whether you've turned them on or not. You'll also be able to create new Zaps directly within this left-hand panel.

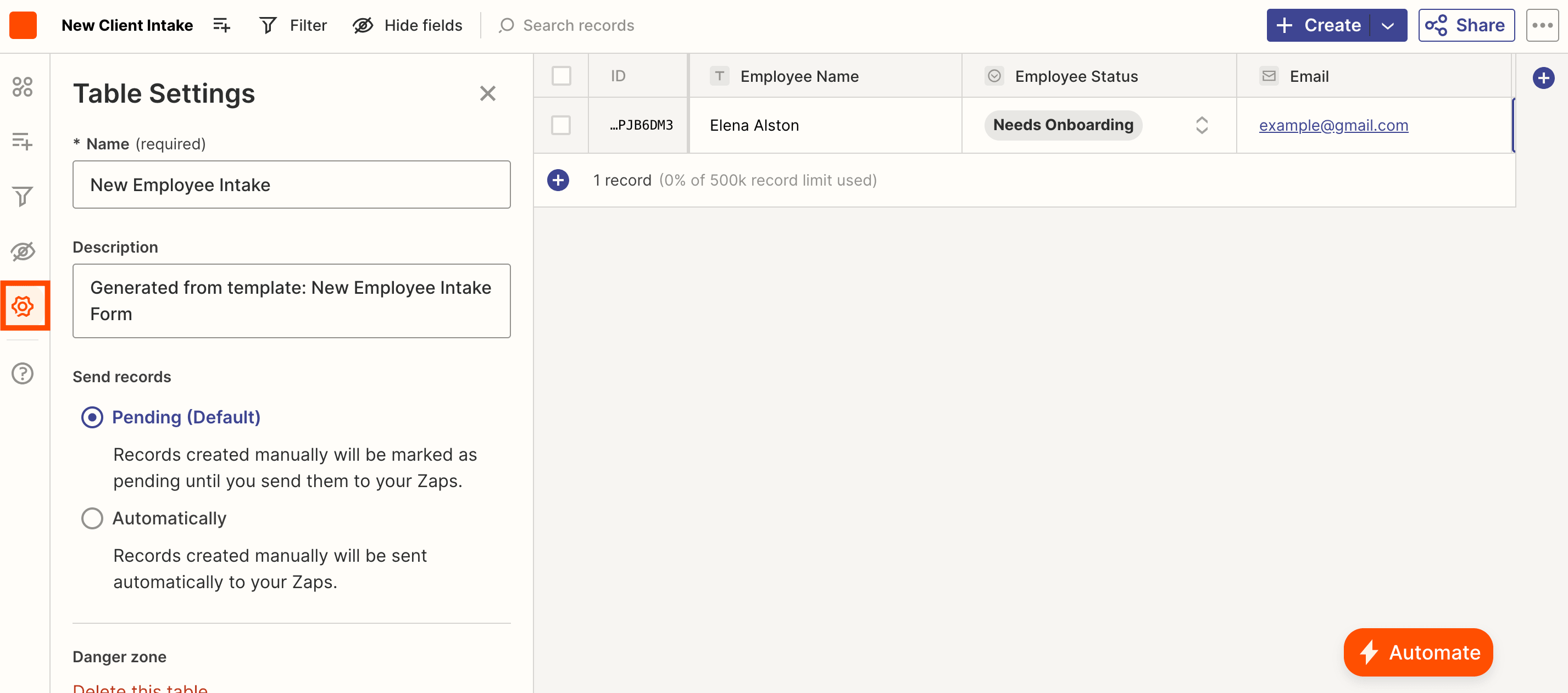
Step 5: Customize your table's settings
Clicking into the settings icon in the left-hand panel lets you edit the name and description of your table, delete it, and more.

In our instance, I've changed the name of my table from New Client Intake to New Employee Intake, as I mentioned earlier.
Within those settings, you can also choose to send records manually (pending) or automatically. Processing records manually means that if you set up a Zap that triggers when your record is updated, you'll have the chance to review it first before processing it through the Zap.
Alternatively, you can just send your records automatically, which means that any record you add in will trigger any connected Zaps without a delay.
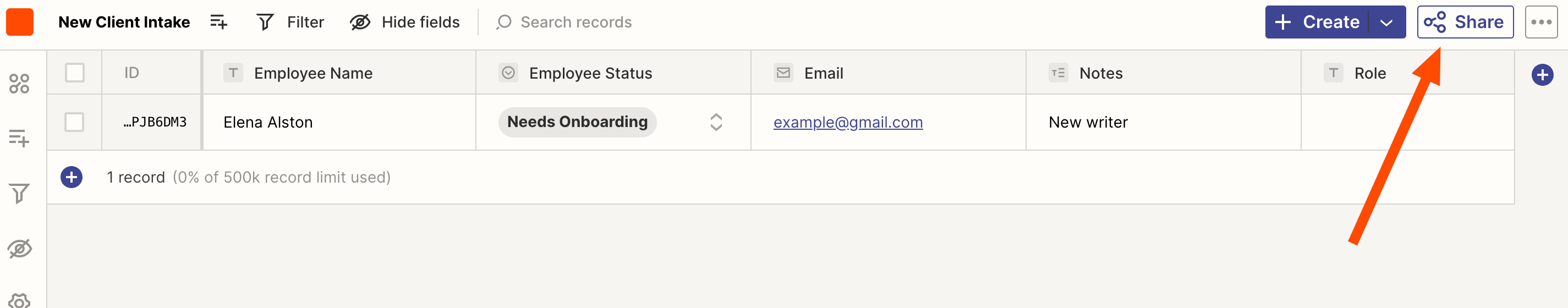
Once you're happy with your table layout, you can also share the table with other team members by clicking Share in the top-right corner.

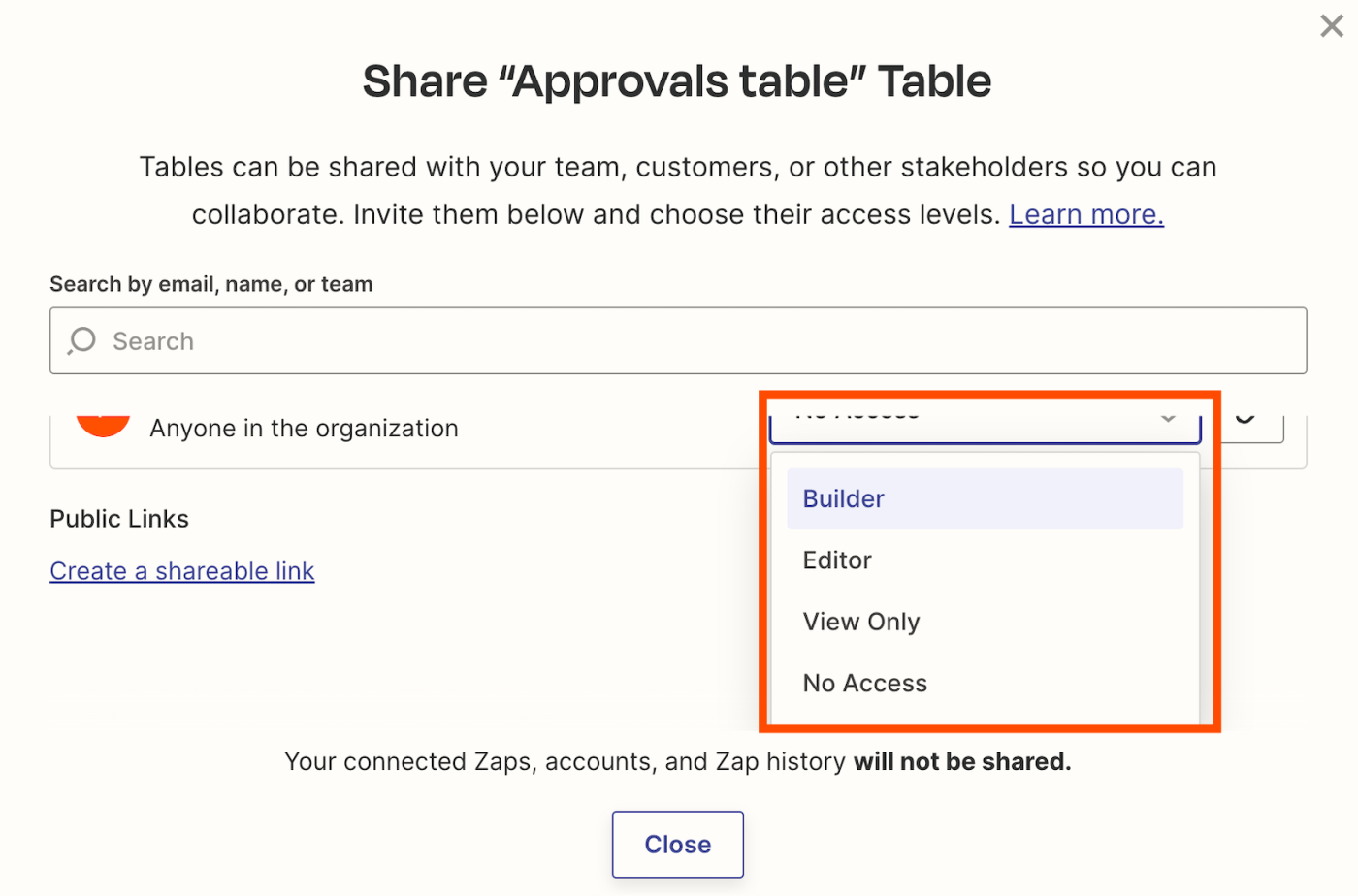
Provided you have a Team or Company plan, you can share your table with anyone in your organization (like your whole HR team, for example). You can also create a public link. There are a few different levels of access (builder, editor, view-only, no access), which allow you to decide how much control you want over your table.

Step 6: Test out your table
Now that your employee onboarding table is all set up and ready, you can test it out just to make sure everything's running without blips.
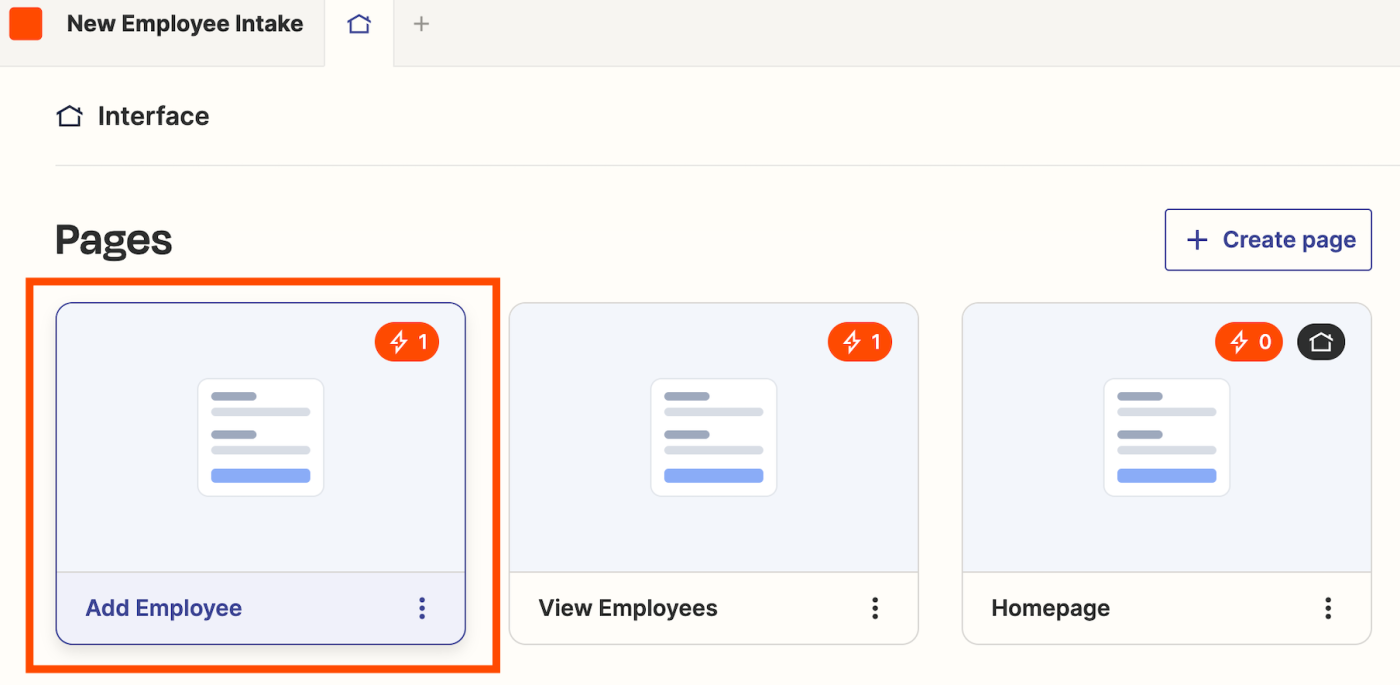
First, click on Interfaces and open your page's Add Employee form we set up earlier.

Click on the public link in the top-right corner.

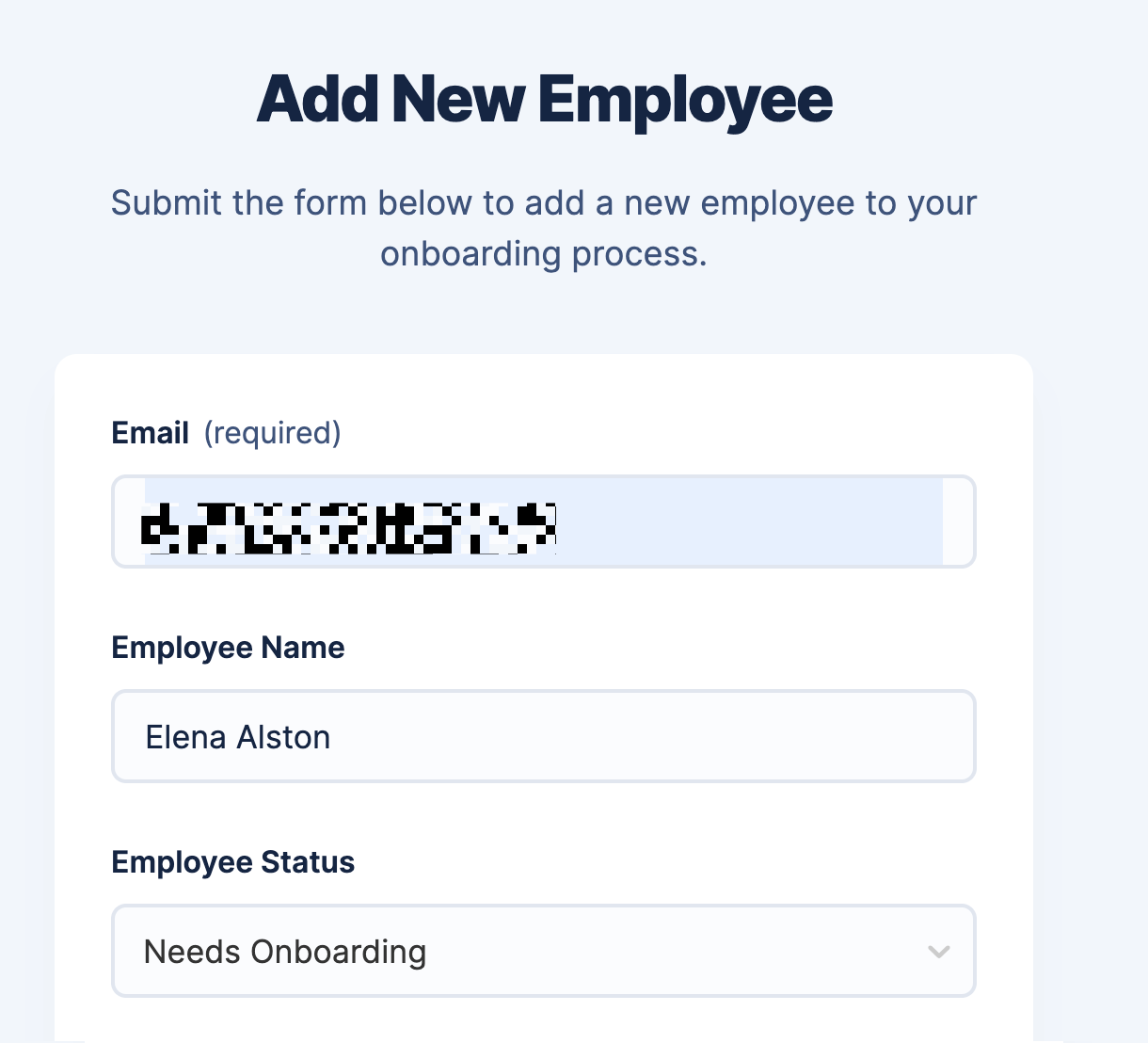
Next, fill out some test data, like so:

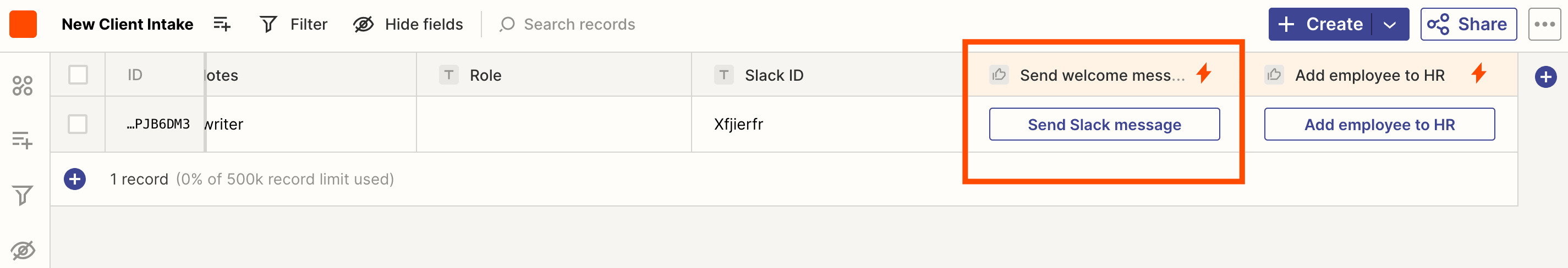
Head back into your table and check that your sample record was added to your table. Now let's test out those buttons. Click on Send Slack message.

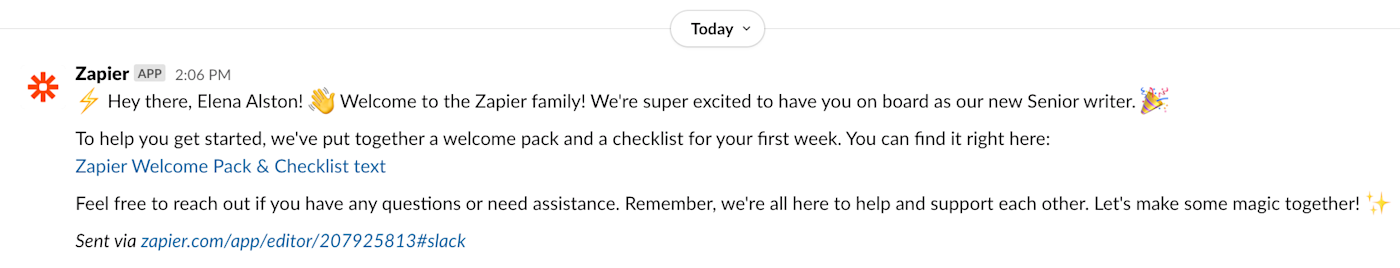
Now, thanks to the Zap I set up previously, the new employee will automatically receive a Slack message every time someone clicks on Send Slack message in the table.
Here's what our Slack message looks like:

And now that I've sent the Slack message, the button will be grayed out, so I can easily keep track of what's been sent and what's not.

Next, if I click on Add employee, the Zap I set up will automatically add the new employee straight to BambooHR, my HR tool. Here's what it will look like:

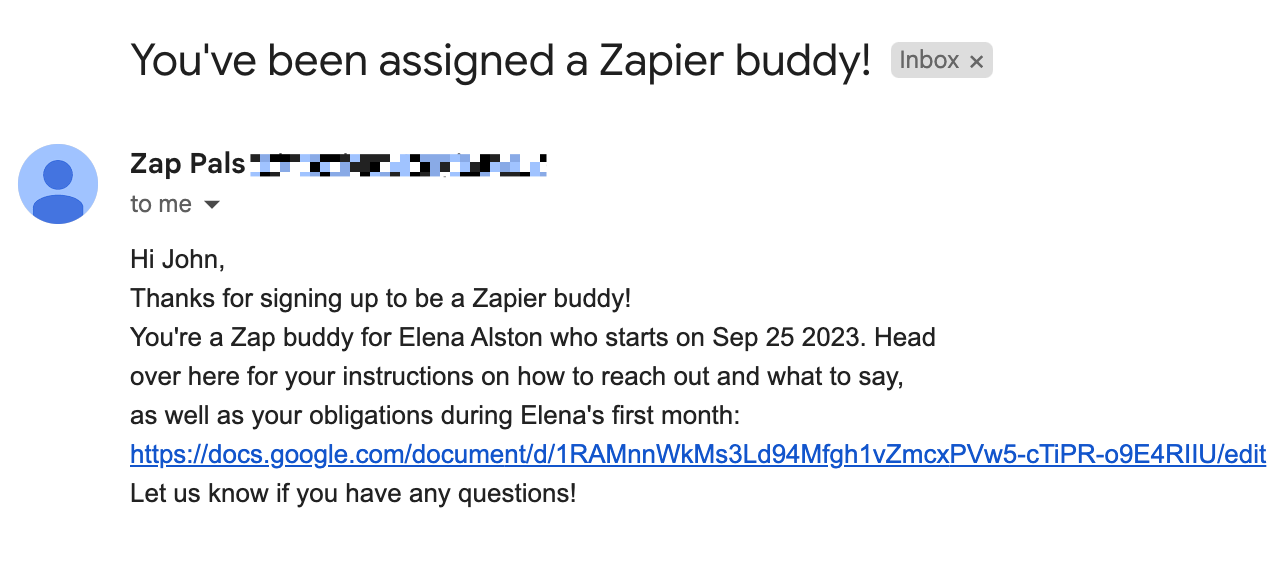
Finally, once I assign a buddy to the new employee from my dropdown menu, that person will receive an email notifying them with additional instructions. Here's what the email will look like:

You can always troubleshoot and tweak anything you're not happy with. Once everything is working smoothly, your new table is now ready to be used and shared with your team.
Streamline your onboarding process with Zapier Tables
With Zapier Tables, you can create a connected, automated database that allows you to streamline the way you onboard employees (or customers).
From first collecting a new employee with a form to sending them tailored communication and adding them to your HR tool—automatically—you can supercharge the way new employees get added to all of your systems.
Related reading:
This article was originally published in September 2023. It was most recently updated in February 2024.