I love explaining no-code to people who don't use Zapier because there's always a point where they stop and ask, "Wait a second, how does Zapier do all of that without any code?" I get to reply, "No, no, there's actually a lot of code, but we get really talented people to write it for you ahead of time so you can focus on the important stuff."
When we say "no-code," what we really mean is that you don't have to learn how to code to access the tools of automation.
But let's say you do know how to code (even just a little), and you've found a use case that Zapier's existing triggers and actions don't currently cover. Or say you want to make something 100 percent unique to you or your business. That's where Code by Zapier comes in: a built-in tool specifically for adding the "code" back into "no-code."
Table of contents
What is Code by Zapier?
Code by Zapier is a step that can be added to your Zaps (our word for automated workflows) just like any other trigger or action, with one important difference: You tell it what to do by writing either Python or Javascript code. This is useful if you need things like:
Complex lookup tables
Iteration through line items
Cleanup on lots of raw data, like XML
When used as a trigger, Code by Zapier will tell your Zap to run once every few minutes based on your plan's update time. This makes it great if you want something that runs more often than you can set up with a schedule step or want to quickly prototype a new idea.
For example, when testing out how an app works with different kinds of data, I use a variation of this Zap template:
Run JavaScript code when new trigger Javascript blocks run
To get started with a Zap template—what we call our pre-made workflows—just click on the button. It only takes a few minutes to set up. You can read more about setting up Zaps here.
That way, if I want to adjust the data being sent to my Zap or make several Zaps with the same actions but slightly different values, all I need to do is change the output variable in my trigger's code (more on what that looks like later).
As an action, Code by Zapier can perform functions and help you process information before sending it on to later steps. This makes it great for combining multiple adjustments that you might use a formatter action step for, rearranging data received from a previous action, or even using fetch to retrieve data from an API.
When should I use Code by Zapier?
Here are some signs that you might need a Code step in your Zap:
You can articulate what you need the Zap to do but just can't find the existing actions to make it happen (even after contacting our Support team).
You're getting information from App A, but it's not in the right format for App B, and it would take lots of steps to get there otherwise.
You're an expert developer, and you want to make an action that works even better/differently from an existing one (hey—we're hiring!).
On the other hand, there are also some important signs that Code by Zapier is not the right fit yet:
You want to make one small change to text—try Formatter instead.
You want to pull in data from a library or API that doesn't integrate with Zapier yet—try Webhooks instead.
Your Zap isn't working quite right, and you don't know why—try contacting Support instead.
That last point is especially important because, due to the ever-growing complexity of what custom code can accomplish, our Support team can't guarantee that they can troubleshoot it for you. If you dive into the world of custom code too quickly and run into trouble, we may not be able to help guide you back to safety.
But that's not to say you'll be on your own: there's the Zapier Community, as well as coding communities like Stack Overflow where you can work with others to fine tune your code. Even experienced developers rely on those resources to tackle coding problems. So if you find yourself deep in a forum thread about a piece of code so specific that only three people in the world seem to care about it, congratulations! You're a programmer!
Before you begin
To get started with Code by Zapier, you'll need to have a Zapier account (it's free to sign up), then start making a new Zap.
It's also handy to have a site like JSHint open to help troubleshoot Javascript or PythonChecker for Python.
Lastly, in addition to letting you write your own code, Code by Zapier comes with several built-in utilities that you can take advantage of. Javascript and Python each have their own utilities (we recommend checking out the guides for each). But both share the StoreClientfeature, which lets you store data between Zap runs. Keep that guide in mind if your code relies on multiple Zaps or Zap runs.
How to set up Code by Zapier
As a trigger
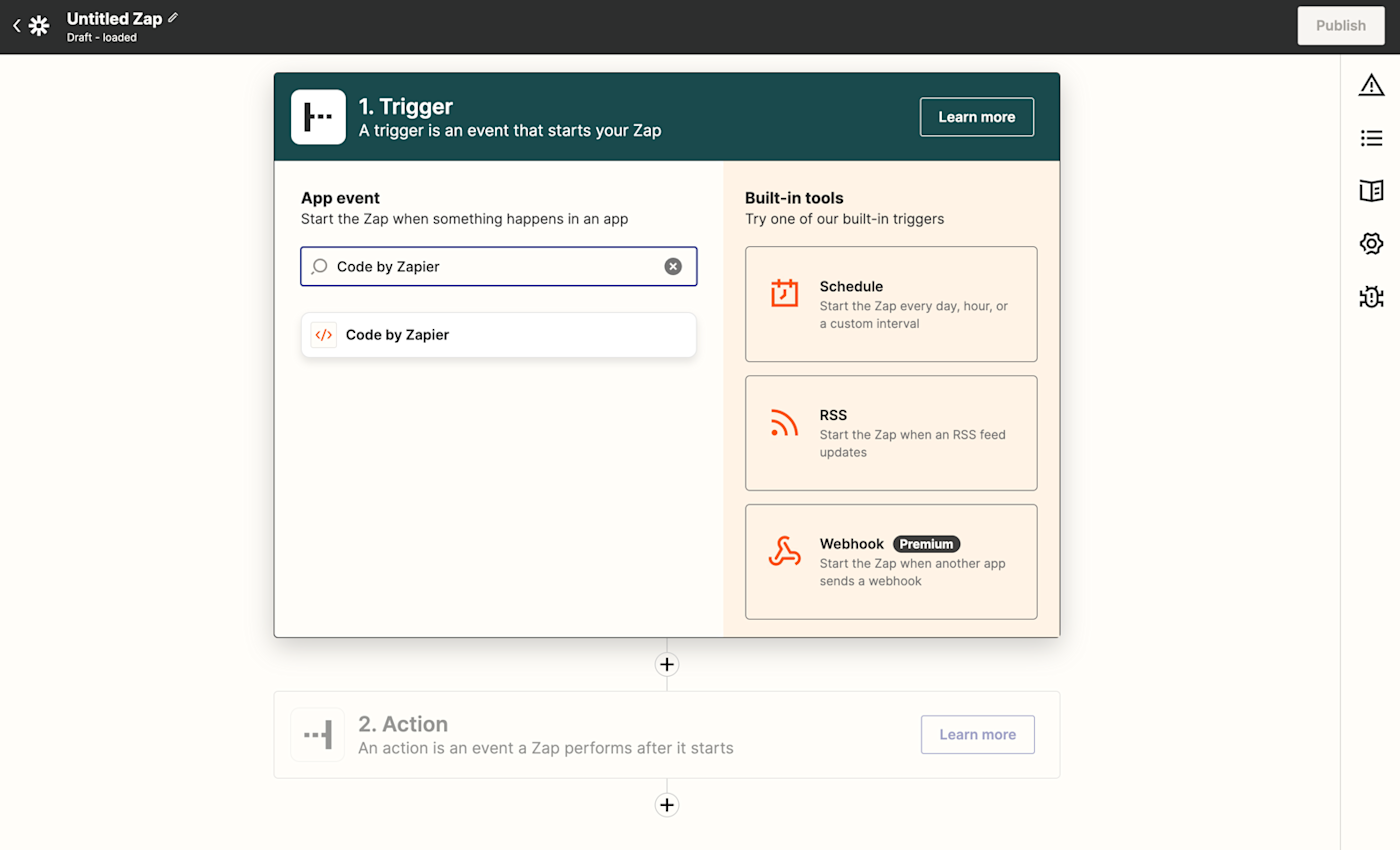
In your brand new Zap, the first thing that appears should be an empty trigger step. The trigger is what kicks off the rest of the workflow, so it will always be at the top of the page. Using the search bar, search for Code by Zapier, then select the app from the list that appears.

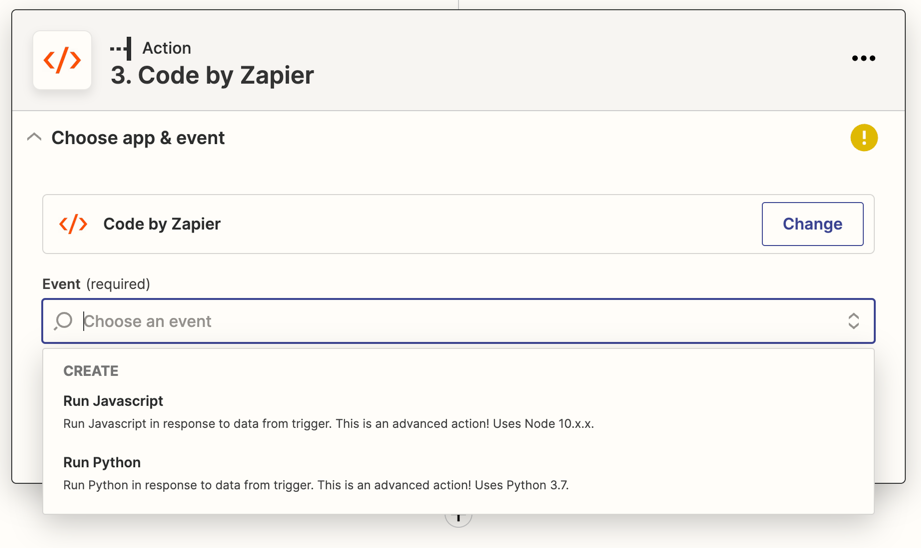
Code by Zapier will then let you pick which programming language this trigger should use: Javascript or Python. You can select whichever you're most comfortable with. Or, if you're using code that was written for you (I copy code from Stack Overflow all the time), pick the language that code was written in.

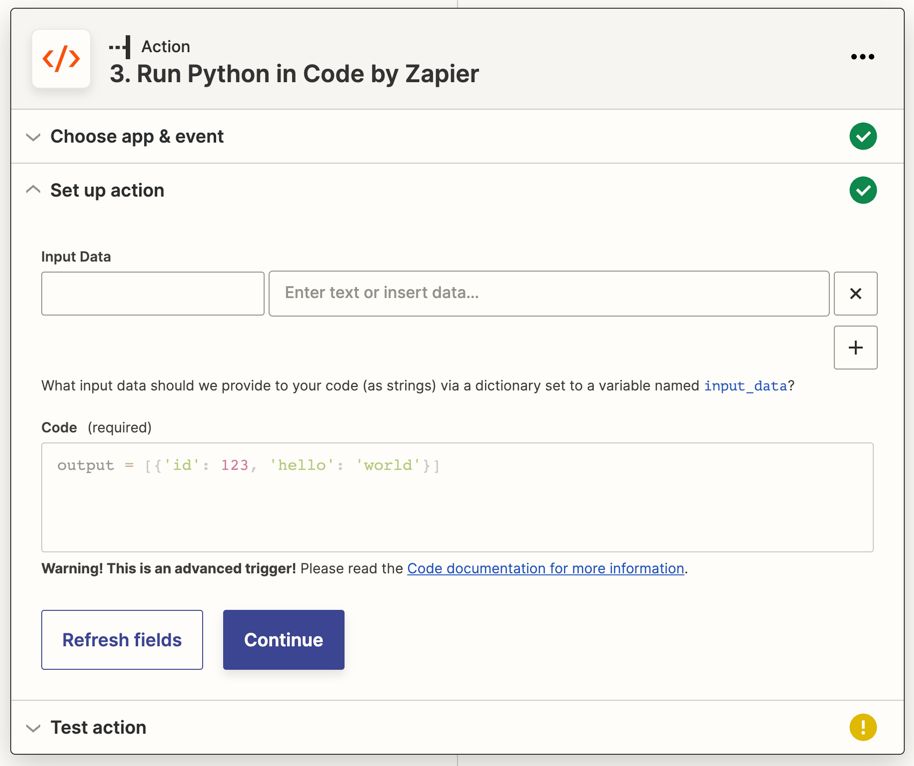
Regardless of what you pick, the next screen will give you a single Code input box where you can write your Javascript or Python. In both languages, anything in the output value will be passed on to future actions.

To send multiple values to future actions, you can set output to an array of JSON objects with key/value pairs. For example, to send information about a red t-shirt that costs $10.00, you might make the output look like this:
output = [{'name': 't-shirt', 'color': 'red', 'price': 10}]
That way, future actions can reference the product's name, color, and price separately.
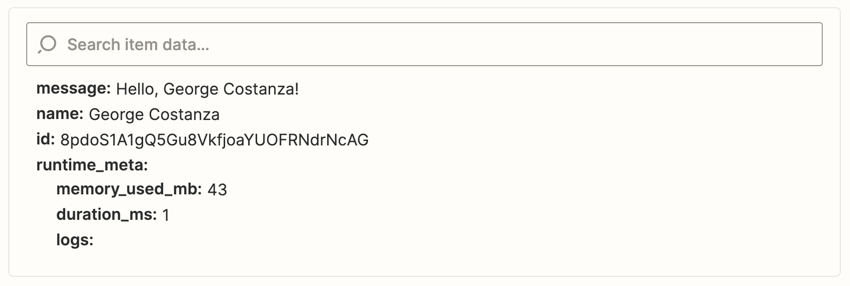
When you're happy with your code, select Continue, and you'll be prompted to test the action. Provided there are no errors, you should see a successful test along with a preview of your output values.

You will also be provided with the runtime_meta value, which tells you more about how much memory your code used and how quickly it ran. This is handy for troubleshooting because Code steps are allowed up to a one-second runtime (1000ms) and 128 MB of memory on Free plans (on paid plans, that's upgraded to 10 seconds of runtime and 256 MB of memory).
As an action
If your Zap already has a trigger, you can add a Code by Zapier action by clicking on the plus symbol (+) underneath your trigger step. That will open a new action where you can search for and select Code by Zapier.

Note: Zaps work one action at a time, starting with the trigger at the top. Make sure that your Code action is placed below the trigger or action that gathers the data you want to use and above any actions that might need the data it outputs.
After selecting the app, you can pick which programming language to use: Javascript or Python.

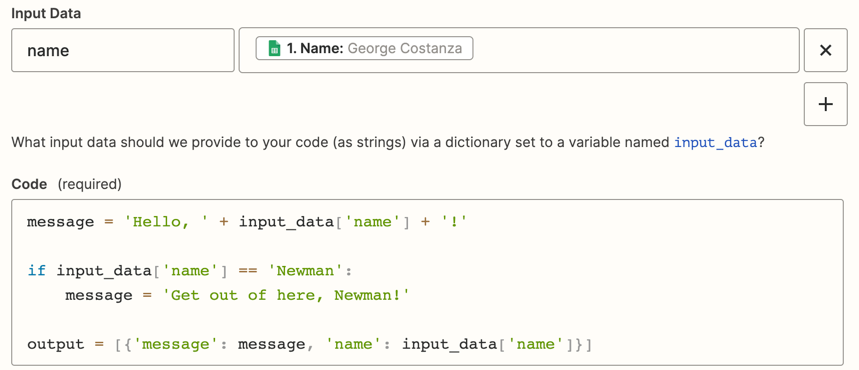
The next screen will present you with one field for your Code and multiple fields for Input Data.

The Input Data fields allow us to reference values from previous steps in our code by adding them to a dictionary called input_data in Python or inputData in Javascript.
As an example, if a previous action gives us information about a customer, which we then need to manipulate with Python, we can add their name to the Input Data fields and reference it with input_data['name'].

Note: Line items added to Input Data are flattened into a comma-separated string. You'll need to use a split method to turn them back into separate items.
As with the Code trigger, any value saved in the output value will be returned for use in later actions. Creating an array of JSON objects lets you return multiple values with key/value pairs, making it easier to differentiate between different pieces of information.
When you're ready, you can select Continue to test your code. Unless there are errors, you should then be presented with the values from output along with runtime information about your code.

Note: The test only uses the sample data provided by previous actions. If you're using the Input Data fields to refer to values from previous steps, those values will update automatically each time the Zap runs.
Congratulations, you've successfully added your own code to a Zap!
How to troubleshoot Code by Zapier
It's something we hope never happens, but errors are a part of the coding experience, so we want to make sure you have as many resources as possible for troubleshooting them.
If an error occurs, you might receive an email about it based on your notification settings. That email should contain a link directly to the Zap run that encountered the error. But if not, you can access it via your Zap's Zap History, found in the Zap Editor's sidebar.

The Zap History shows a log of the last 30 days of Zap runs (times that your Zap has received data and processed it) along with the status of each run. You can also filter what you see based on status to help quickly locate the errors.

Clicking on a Zap run will take you to further details about that particular run. You can use the Data In tab for each step to see what data was received and Data Out to see what the trigger or action sent back out. If a step encountered an error, it should also show a description of that error.

In my example, it looks like I forgot a closing parenthesis after the remove method, causing an invalid syntax error. Slightly embarrassing, but an easy fix!
Now that you know where to find errors, here are some of the common ones you might encounter and how to resolve them:
"Scripting payload too large"
This usually shows up when your code uses fetch or get to retrieve data from another service. Currently, Code steps have a limit of 6 MB total, meaning the Input Data, any fetched data, and the code's output.
To resolve it, try these steps:
Check the Input Data fields for any files from previous actions and remove them where possible. One small file might be fine, but multiple files will probably encounter this error.
If your code uses fetch or get, check to see if the URLs they're retrieving data from accept any parameters that might filter that data before it reaches your code. For example, if the URL provides a lot of JSON data and accepts a limit parameter, that might help reduce the amount of information being pulled into the action so that it only gives what you actually need.
If your code's output variable includes all of the values processed by the action, review the later actions in your Zap to see which values are actually used. Then, update your code so that unnecessary values are not added to output.
"Task timed out"
Code steps have a time limit of one second for free accounts and up to 10 seconds on paid plans. If you run into this error, it means your code took longer than the allotted amount of time to process.
These steps usually help fix it:
Like the "Scripting payload too large" error, reduce the number of files that this action is trying to process. If the files are coming from an app we already integrate with, check to see if they have an action that might do the processing you need.
Avoid sleep or delay methods in your code. If a delay is needed between functions, consider using two Code actions with a delay step in between.
If the code iterates through many line items, check to see if the items can be filtered first—you might not need all of them.
If you've tried everything above, but your code really needs that extra time, you may want to consider building a new integration. Zapier's Developer Platform makes it easy to build a custom integration for your app, which also allows you to share your useful code with other Zapier users.
"... is not a function"
Javascript actions currently use Node v10.x.x and Python actions use Python 3.7.2, meaning some newer methods may not work as expected. If you see this error, check Python's documentation or node.green to make sure your code is compatible with those versions.
Add some code to your no-code tool
Now you're ready to flex those programming muscles and add custom triggers and actions to your Zaps! You can either dive right in or check out our Javascript and Python code examples. And lastly, don't forget: If you run into trouble, head to Stack Overflow or the Zapier Community for help. We're all in this together!